Legal Compliance Self-Assessment Chatbot
Project Duration
4 Months
Role
UX Designer/Engineer
Team Involved
PMs, Developers, UX Designers, UX Researcher, Artist, Marketing Strategist
Client
Pacific Legal Education and Outreach Society(PLEO)


Contribution
Communicated with clients and stakeholders, led primary and secondary research, created empathy map, user segmentation and persona, created user journey map, product scope, business model, conducted design sprint, created user flows, participated in prototype iterations, led user tests, wrote user stories & acceptance criteria, risks & mitigation, created roadmap & scrum board, documented weekly task tracking, created animation and demo video.
Project Overview
Background
Small non-profit organizations are chronically short on time and resources - which makes finding time to review legal compliance challenging. Due to the lack of accessible resources to view general compliance rules in one location, many of these organizations do not realize they are missing critical information. Without knowing their compliance blind spots, non-profit organizations could be putting themselves at risk.
Brief
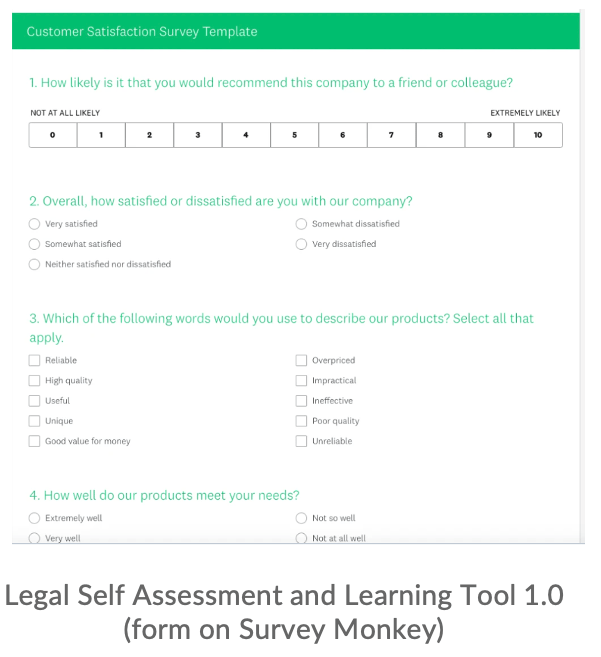
Build on an existing non-profit legal compliance self-assessment tool(Legal Self Assessment and Learning Tool 1.0) to increase engagement, retention, and provide “real-time” results.
Problem Statement
How might we empower non-profit organizations to understand basic legal compliance through an engaging and accessible web tool?
The client provided a usability study conducted on the initial tool, which helped us identity the key issues:
Users agreed that this concept was valuable and validated the need for a compliance self-assessment. However, users were confused by the legal jargon and complex terms, as well as the unorganized and overwhelming information. They wanted access to results immediately and share the results with board members easily.

Discovery
Secondary Research
Research Goals
• Review current document generating apps and identify strengths/weaknesses
• Review examples of interactive forum UX and identify strengths/weaknesses
• Findings from the LSALT 1.0 tool
• Current options available for finding legal compliance information
• Technology approaches to online assessments
Findings
• LSALT 1.0
After testing LSALT 1.0 with 20 users, it was clear that the users found this process valuable. In our iteration of the tool, we wanted to provide a conversation-like experience that avoids legal jargon as the one-on-one talks provided the most comprehensive learnings. We also wanted to provide outcomes and sample text that could be easily shared with team members/board members and used for future reference.
• Current compliance self assessments:
An environmental scan indicates that there are currently no free, comprehensive compliance assessments available for non-profits in B.C. We did find a variety of self-assessments for privacy. These assessments were not interactive and most consist of text based “yes or no” survey questions contained in a PDF. Some of these resources provided steps on how to complete the outcomes and some highlighted the required actions vs. recommended actions. All of the assessments found under privacy compliance were longer than 30 pages and to-do lists included over 70 items.
• Current legal information:
We identified three main types of online legal information: legal education and resource sites(credible but text heavy), Multimedia lectures like webinars, podcasts, recorded talks(conversational but time-consuming and not always relevant), Online communities and advice forums(more specific and conversational but unreliable).
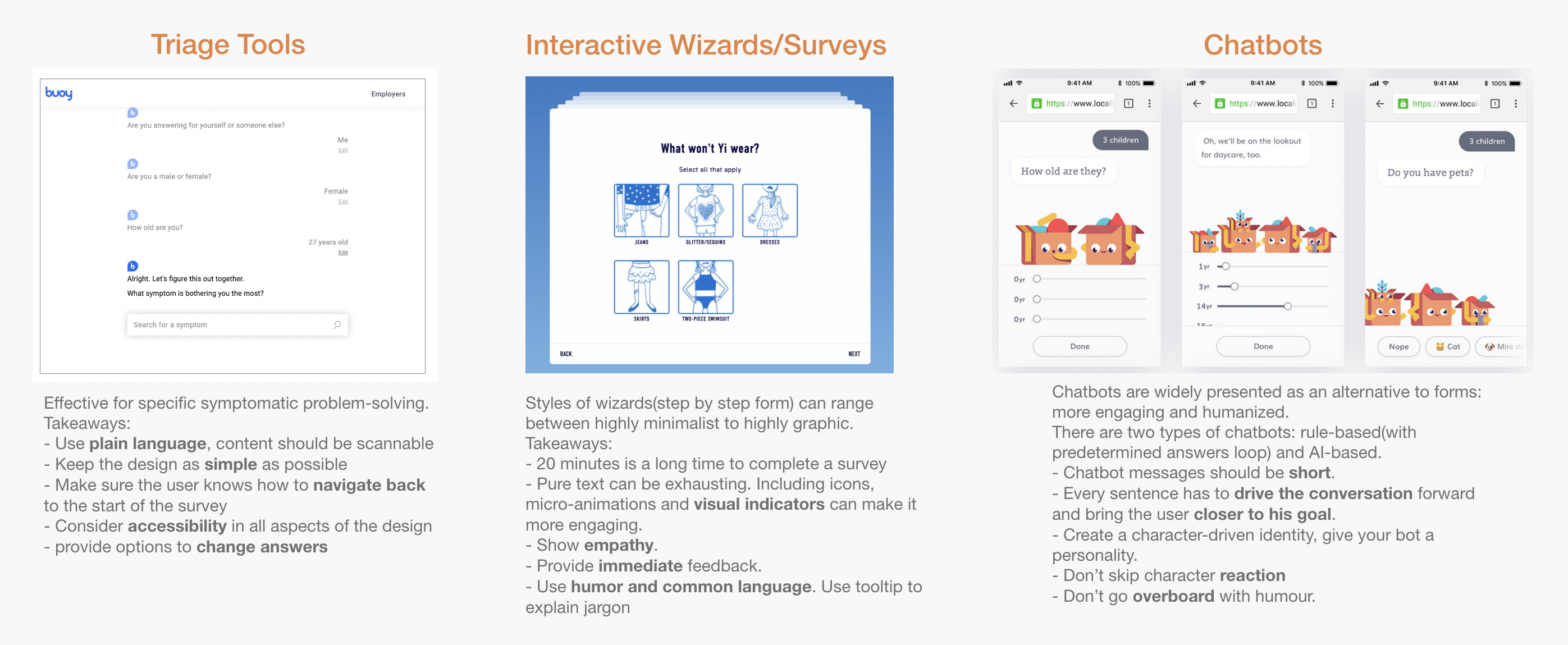
• Technology approaches:

Primary Research
Research Goals
• Identify barriers for non-profits when finding legal information
• Identify the gaps in available information and the most common concerns
• Define the needs of non-profit directors when reviewing their legal compliance
• Understand how non-profit directors access legal information
Participants
We reached out to a variety of non-profit organizations and lawyers in the non profit sector to better understand the problem from their perspective by conducting a series of interviews with 10 non profit directors (past and current) and 5 non-profit lawyers.
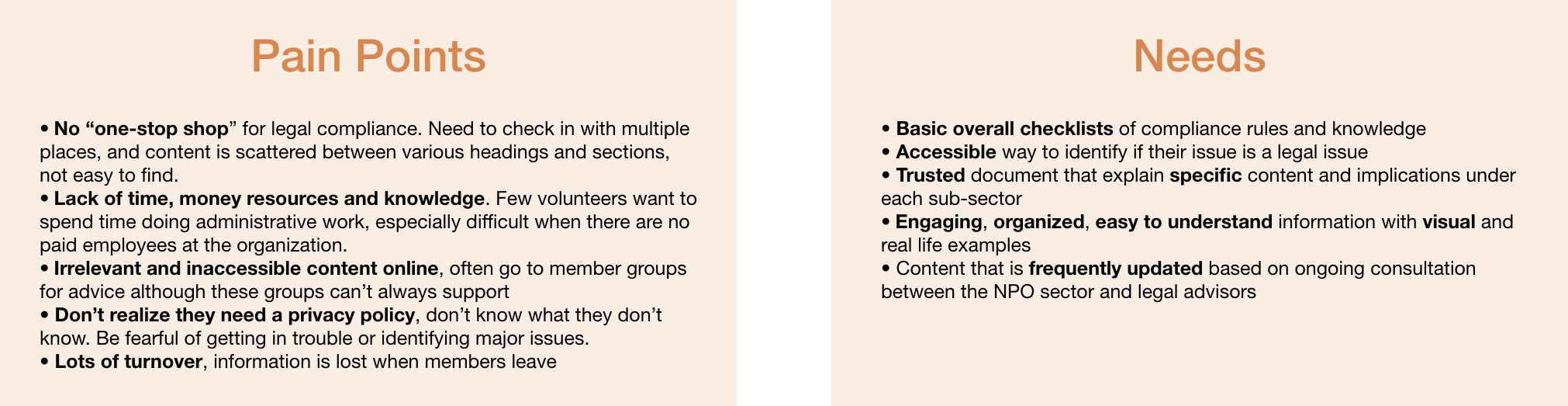
High-level Findings
• Most NPOs look to their personal network (board members, other NPOs, arts associations, word of mouth) for legal advice.
• NPOs are chronically low on time, money, and resources.
• Many NPOs are unaware of compliance rules and consequences
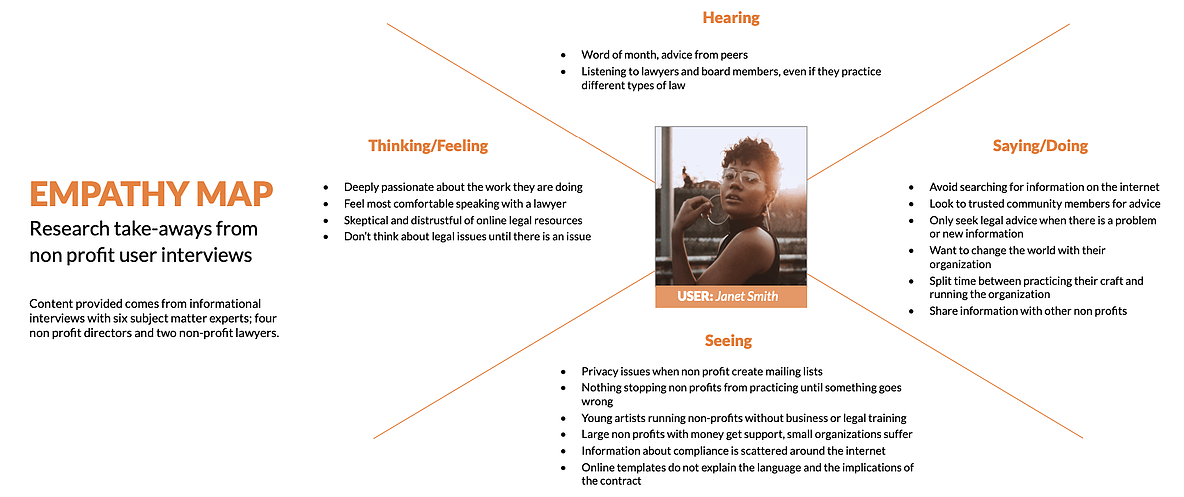
Empathy Map
After reviewing the findings from the primary research, we organized those findings into an empathy map to to create a detailed profile of the problem and user.


User Segmentation
1. NPO employees with little legal knowledge/experience
• Work for non-profit startups(under 100 employees)
• Work for medium and larger non-profits(over 100 employees)
2. NPO employees with some legal knowledge/experience
• Work for non-profit startups(under 100 employees)
• Work for medium and larger non-profits(over 100 employees)
3. Experienced lawyers
• Full time employees
• Part-time employees
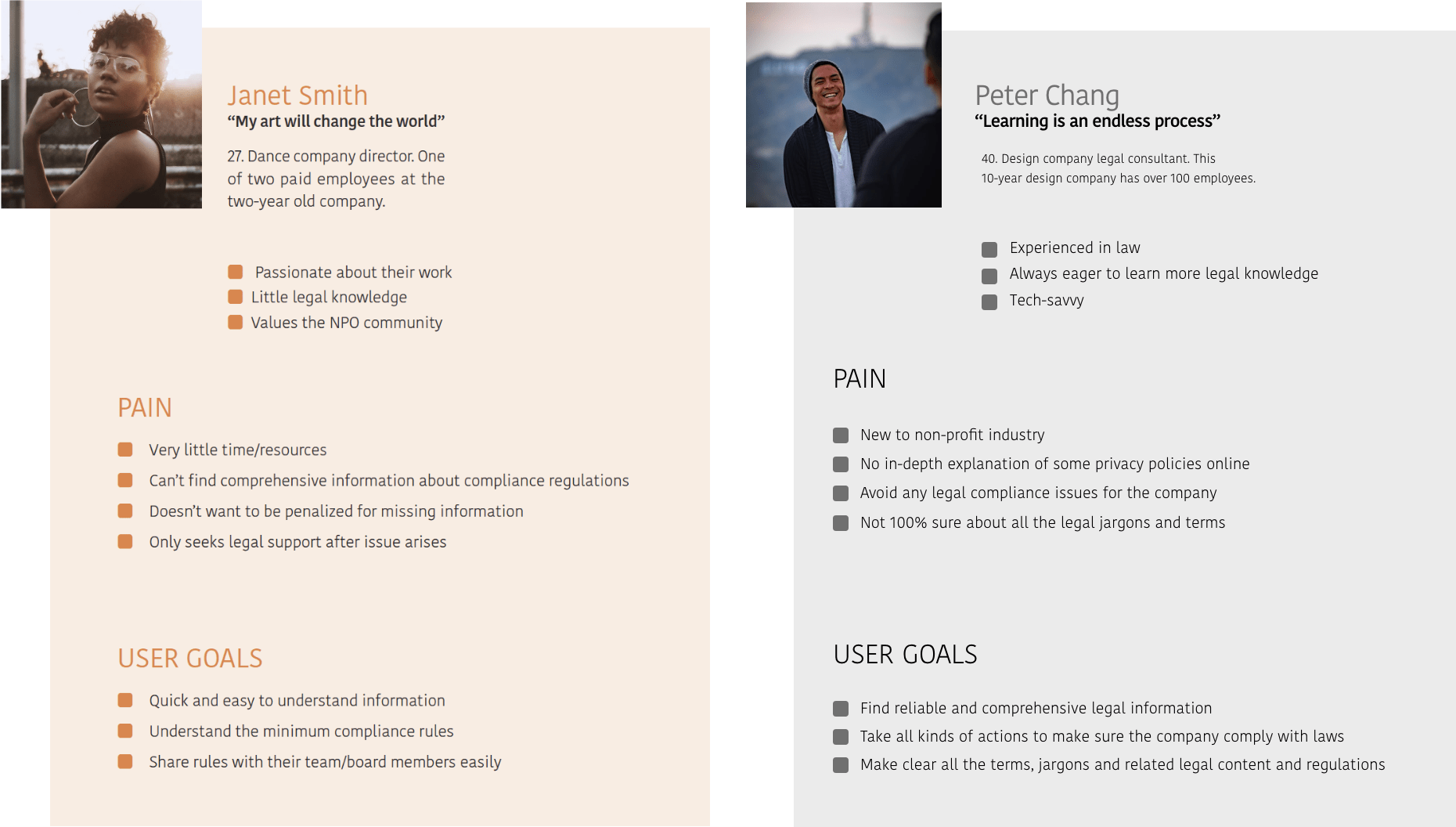
Persona

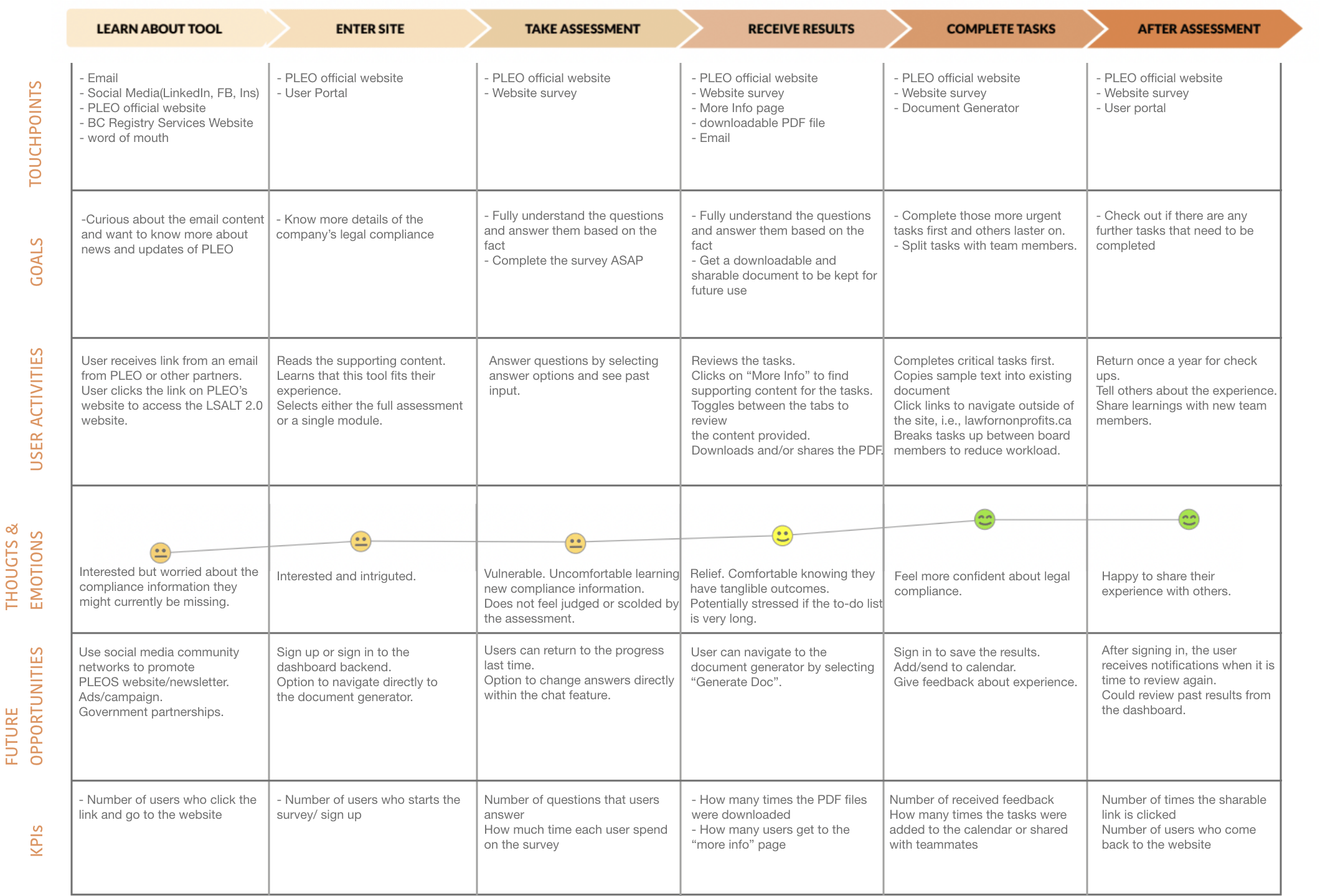
User Journey Map

Solution
Our solution LSALT 2.0 is an iteration of the original LSALT 1.0 tool, which is an engaging, web-based legal compliance self-assessment tool that empowers non-profits to assess risk, address their own vulnerable areas, and easily share findings.
Product Development
Design Sprint
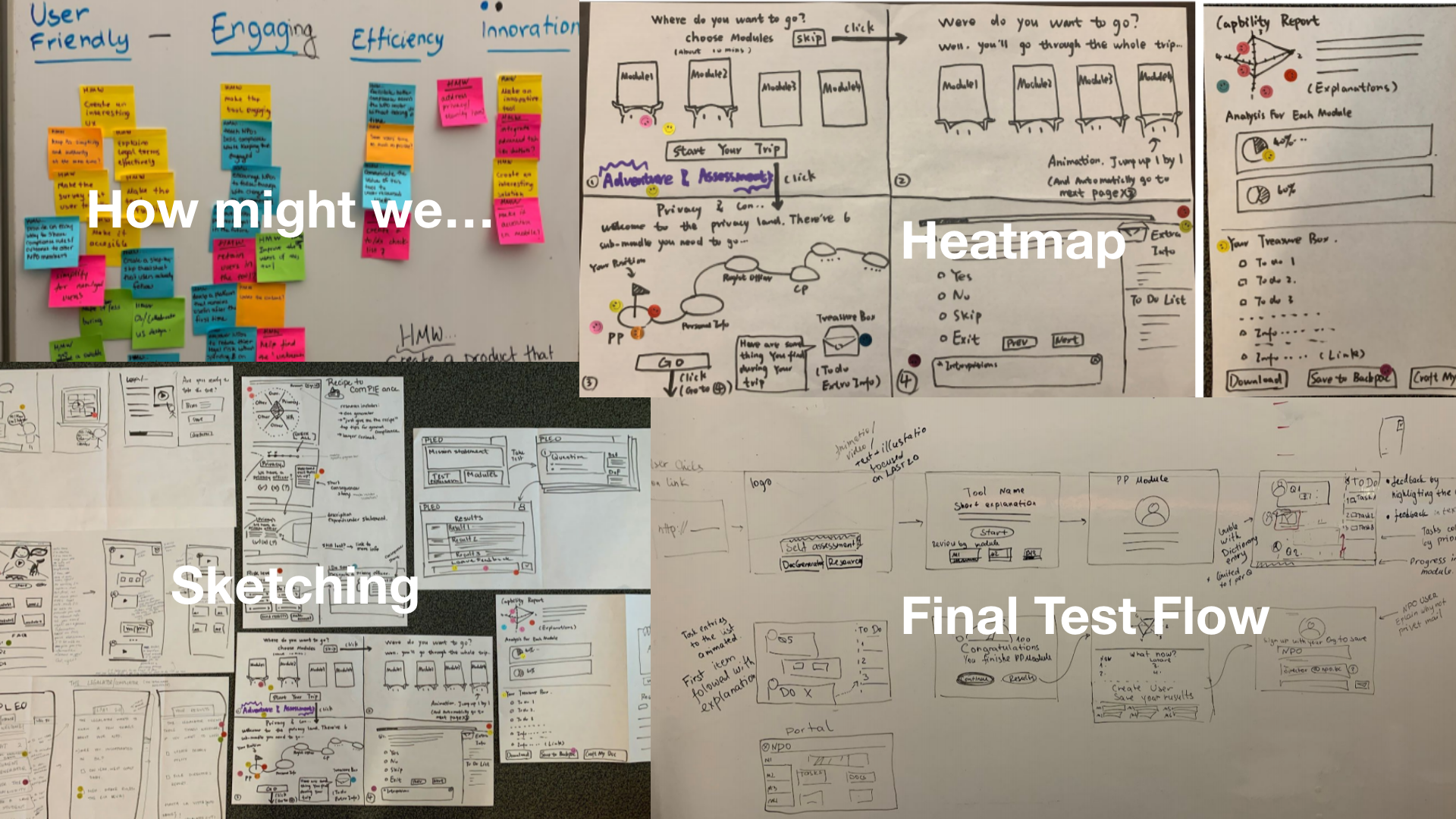
We conducted a Design Sprint as a team to begin visualizing our solution. This process helped us align the full team with the project goals and start the project off on a creative note. The team worked collaboratively to expand our idea generation and create a full sketched prototype, which provided the foundation for our first design iteration as well as the flow that could be tested with users to start gathering feedback.

Product Scope
As the result of the first few meetings with the PLEO team and development team, we gained a general understanding of the tool and I illustrated it in a simple schema.

As a result, it was agreed that due to time and technical constraints, the development team will focus on the Proof of Concept (POC) of the upper branch. The deliverables will include:
1. Landing page
2. MVP of LSALT 2.0 Privacy Module
3. Generated to-do list
4. Results, including self-assessment overview and additional information.
5. Some of the results might be linked to additional resources on PLEO’s website.
6. Option to share the results.
At this point, the document generator and content editors were excluded from the deliverables.
Challenges
• Our application does not have a server: Our client wanted to have a server for the tool, but we do not have enough time and we have to focus most on feature implementation. Also, current requirement can be totally handled statically.
• Unfamiliar with legal content: Since we came from a different backgrounds, some terms and jargon were hard for us. Luckily, we turned this into an advantage by adding a glossary page for those terms we couldn't understand as ordinary people.
• Suddently switched to remote collaboration:The team was forced to complete this project remotely for the final three weeks leading up to the end of the project due to the restrictions put in place to control the spread of the Covid 19 virus. The team was already well-versed in using remote tools such as Slack/Google Hangouts/Jira/GitHub/Google Drive, but some parts of the user test recordings got lost because of technical issues sometimes.
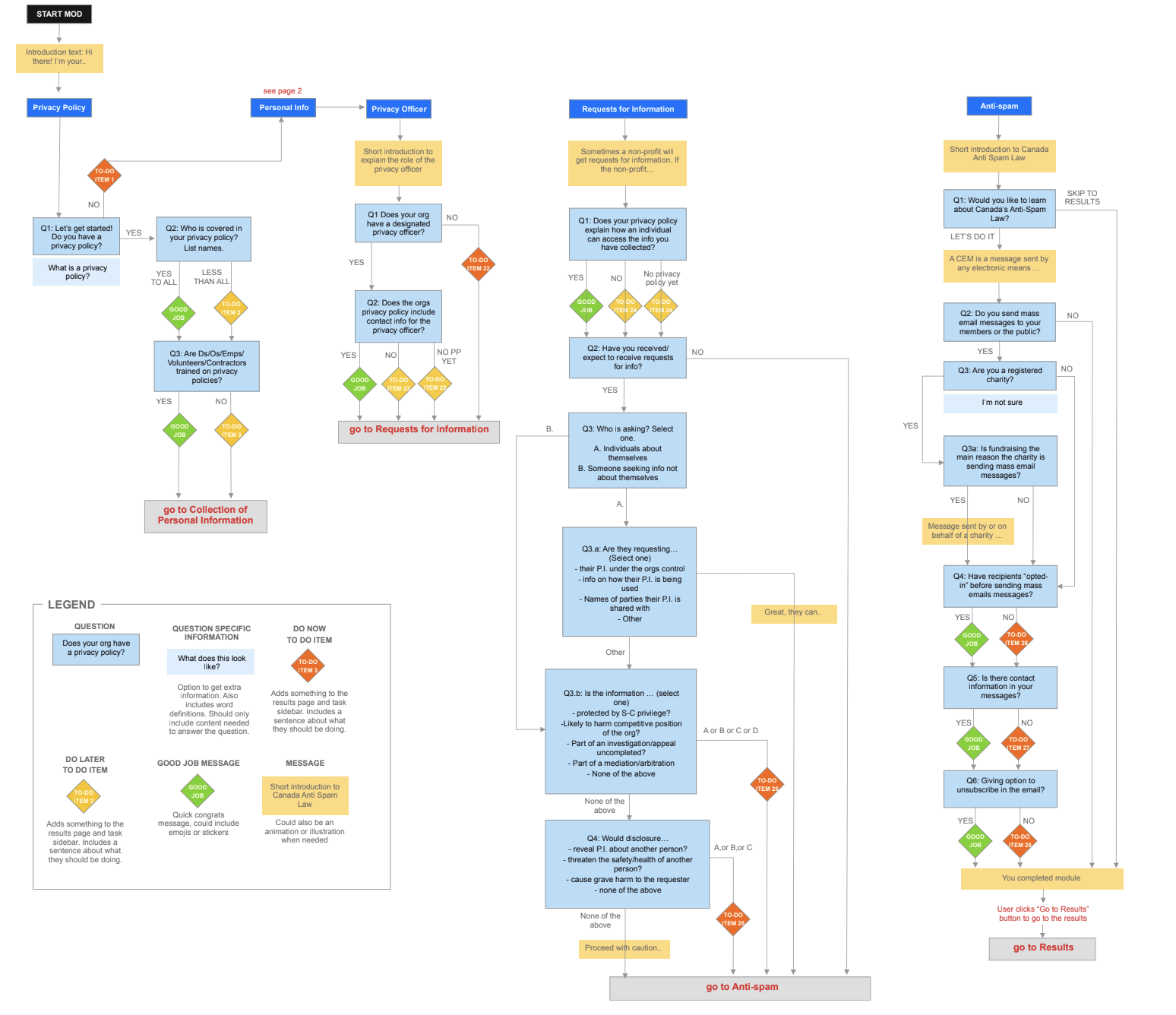
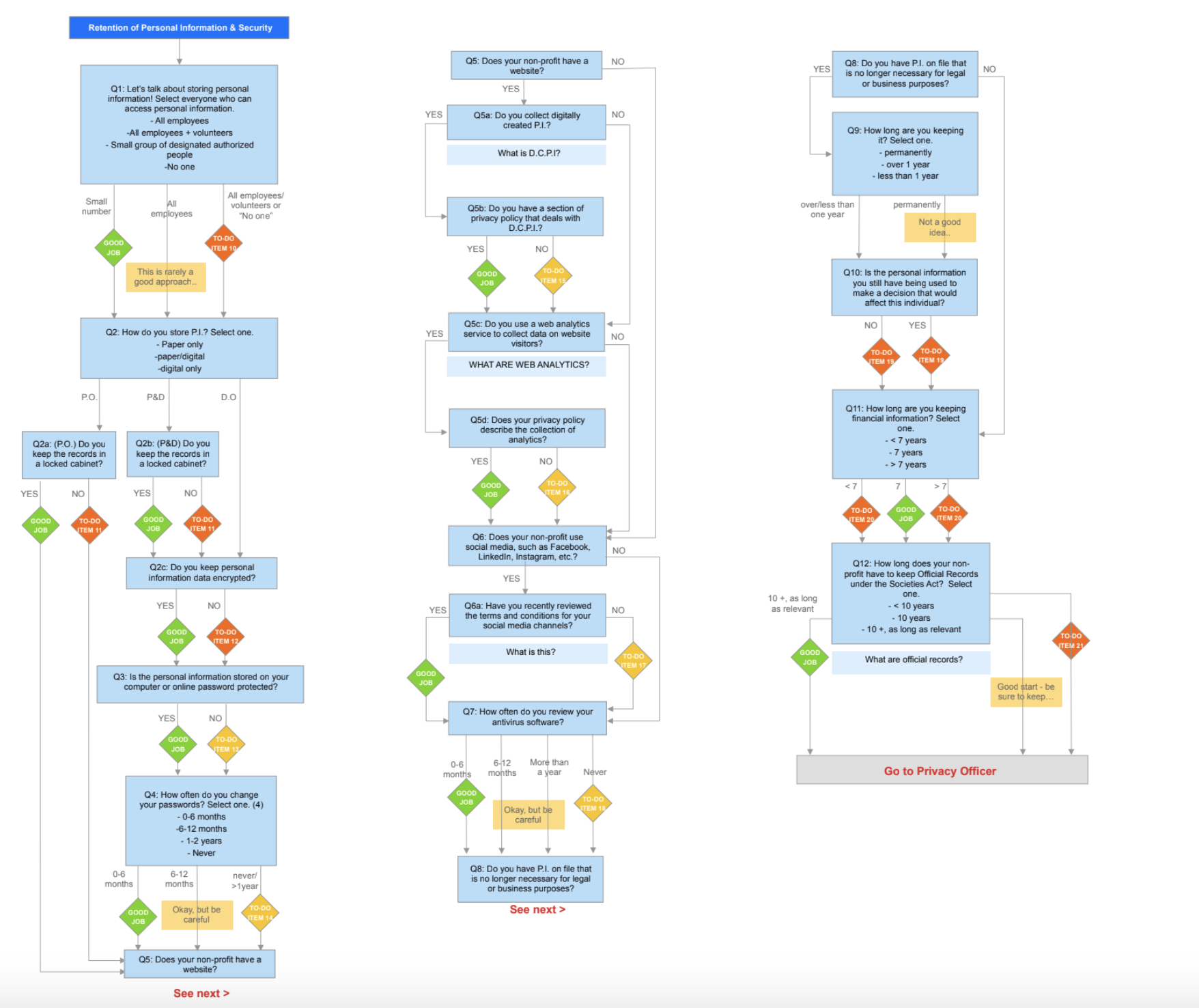
Question Flow Chart
We created question flowcharts for the module broken into submodules and wrote the copy for the questions, responses, and to-do list items based on the client’s content.


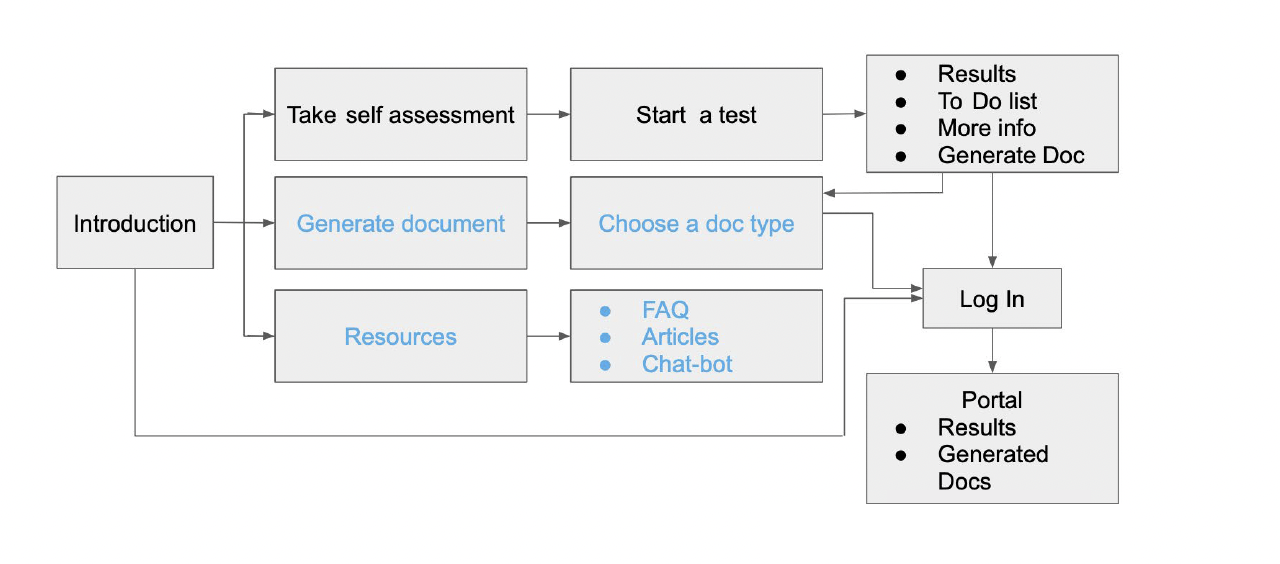
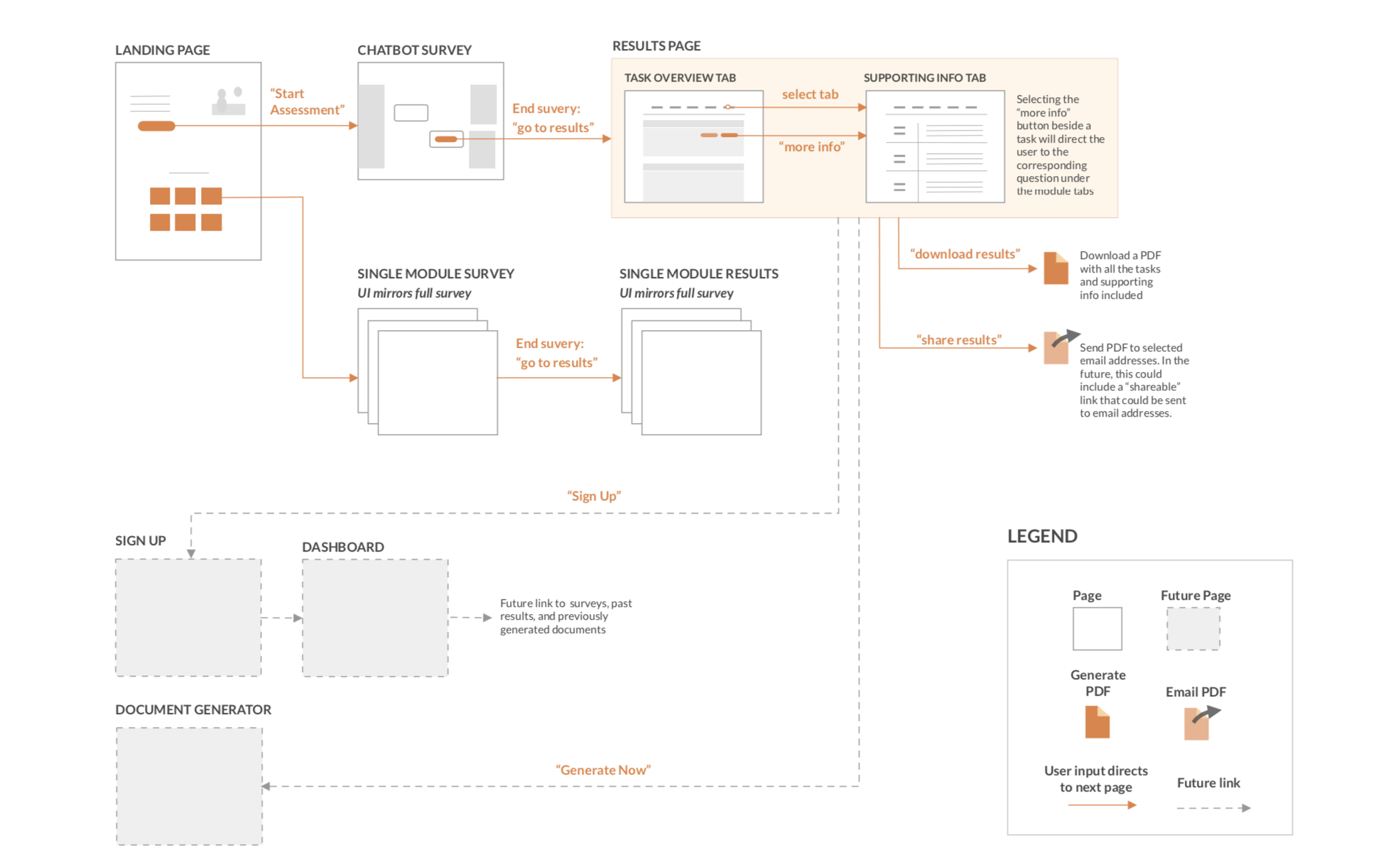
User Flow

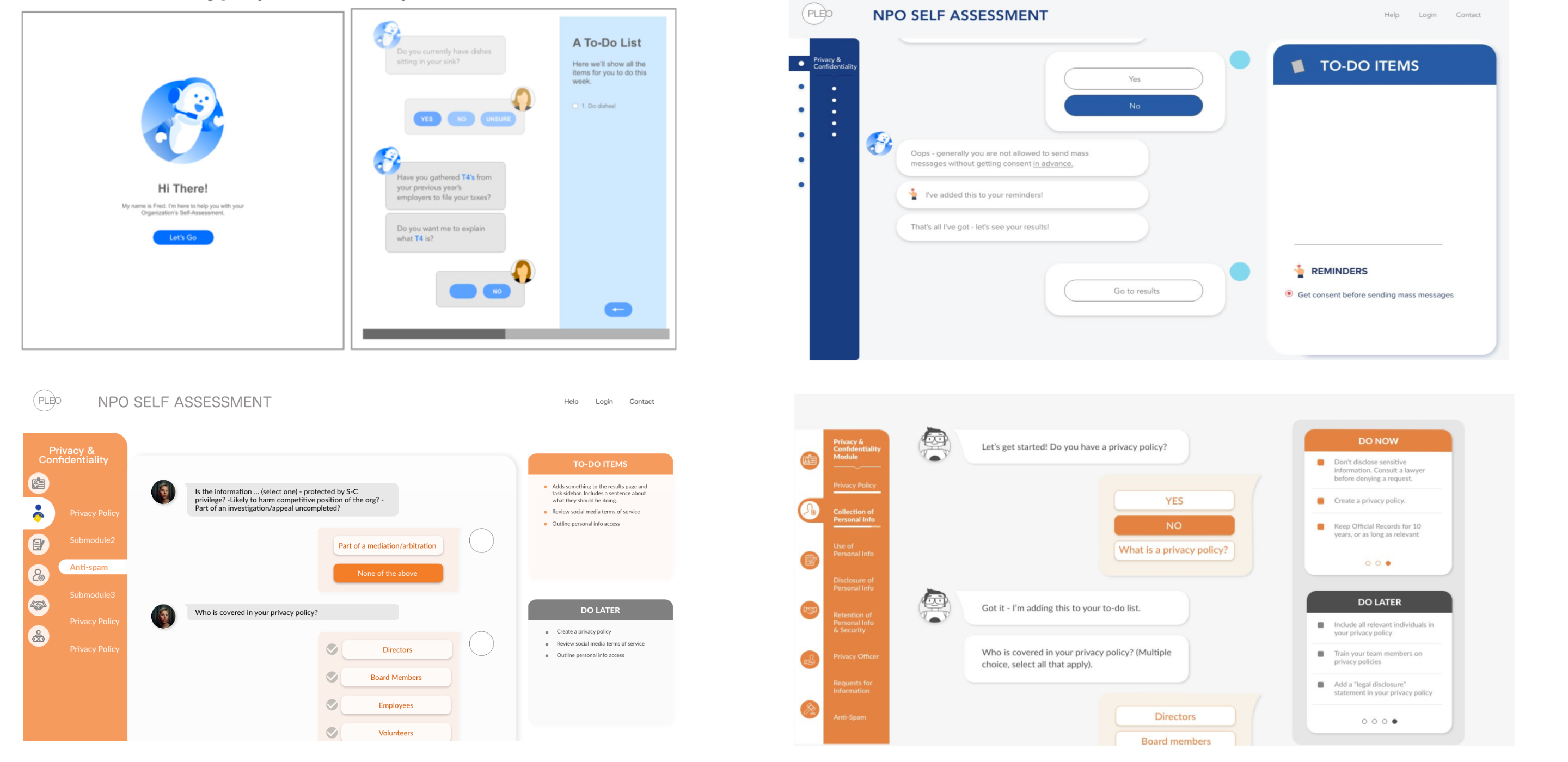
Prototype Iterations
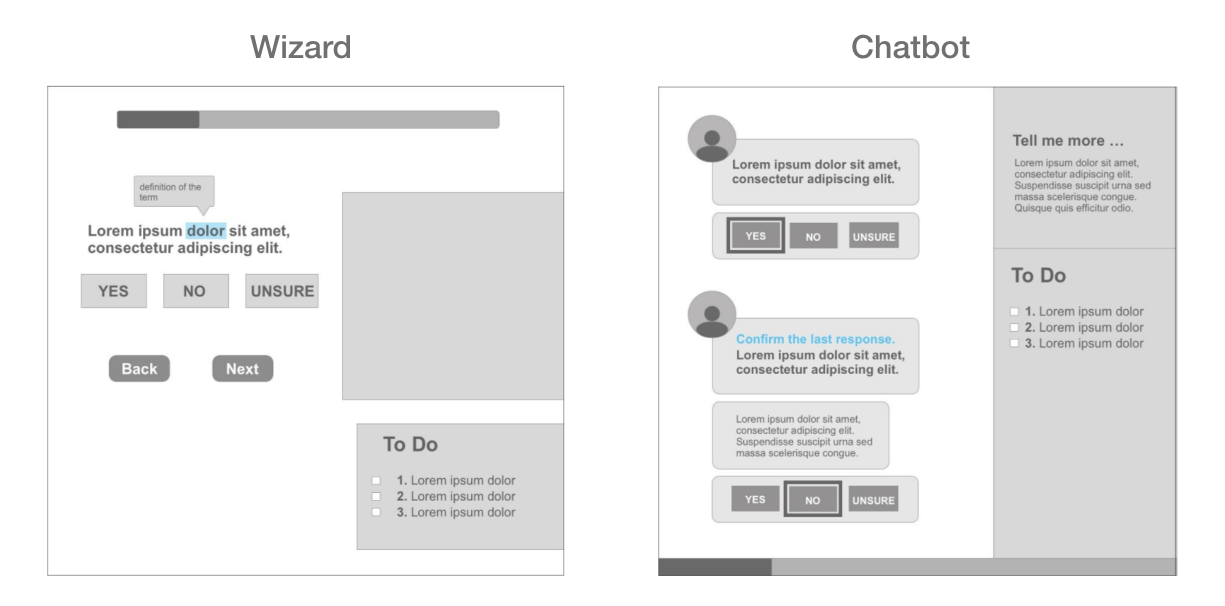
Our first iteration of the tool was built from the sketches developed during the Design Sprint and was tested alongside a prototype of an Interactive Wizard. The chatbot prototype was preferred by the users and clients as it is more engaging.

After moving forward with the chatbot concept, we started iterating on the layout of the chatbot experience and the potential features.

Major Decisions
• Yes/No questions are faster to answer than multiple choice. Multiple choice questions should be used sparingly during the modules.
• To-do list items need to look “unclickable”. Micro animations could be added to support the understanding of this feature in users.
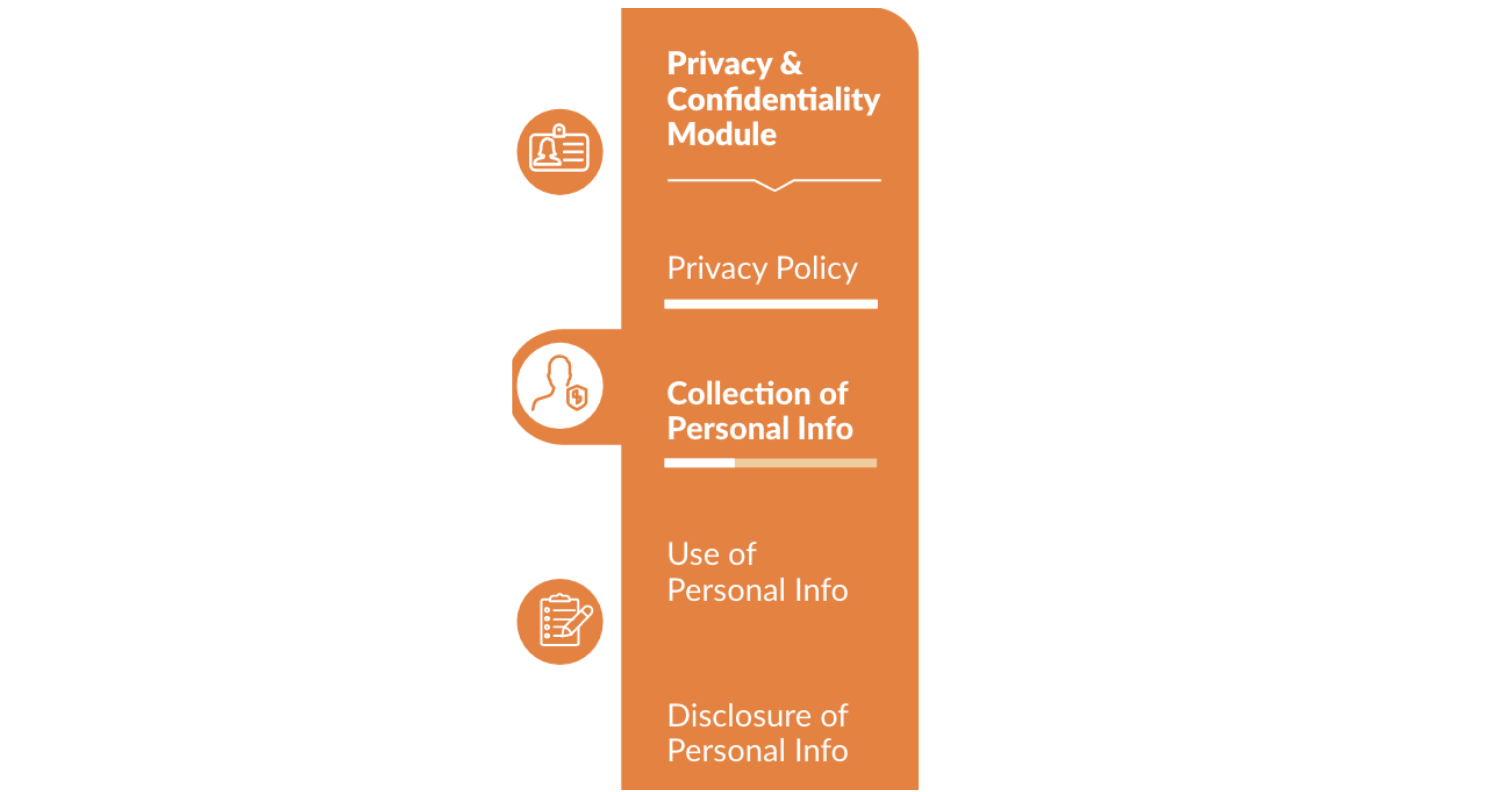
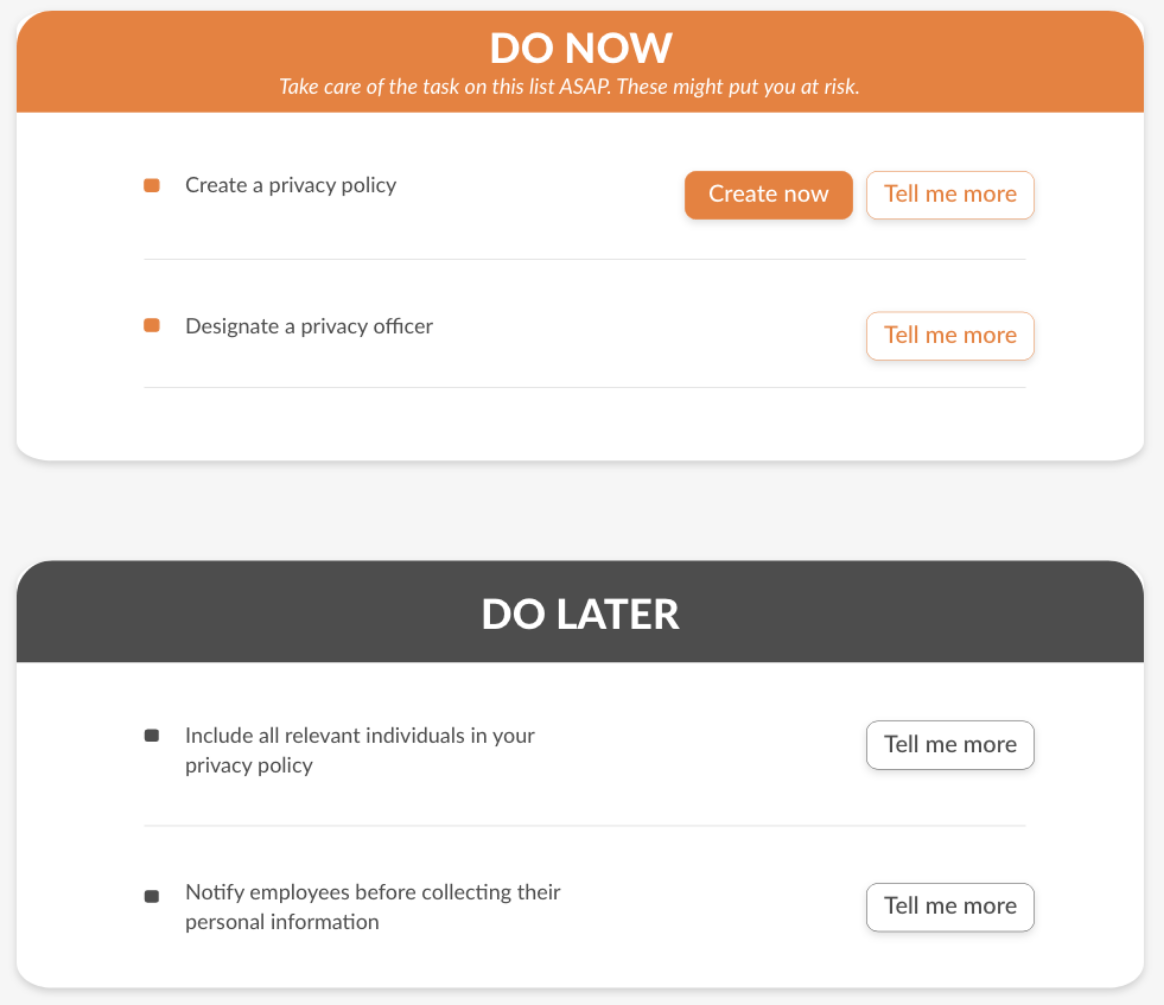
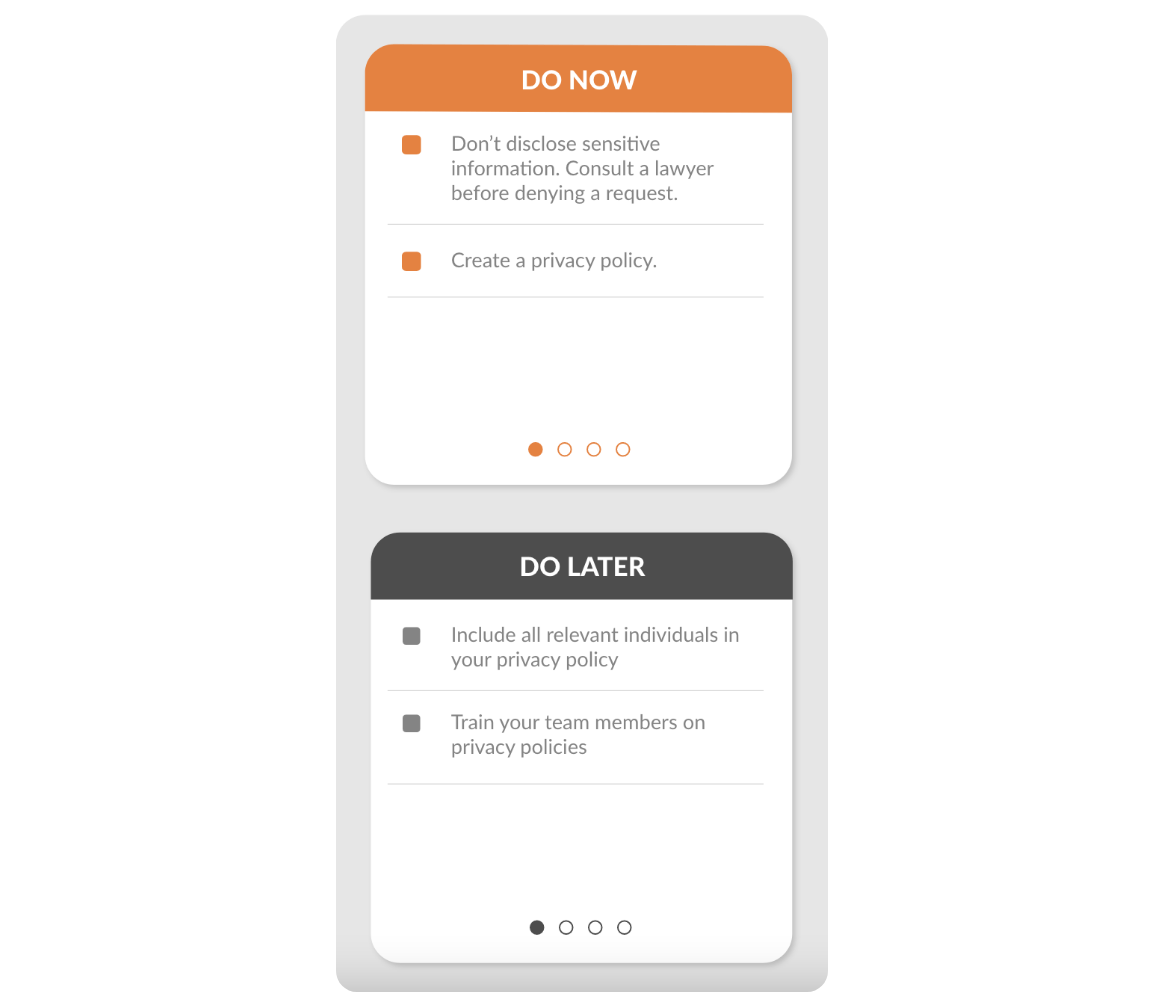
• After reviewing the module content, we found that the action items could be separated into “Items you can do” and “things to remember”. We split the items in the list accordingly to provide more structure to the outcomes and avoid giving the user a single, long list of action items after the assessment. Then we found the naming was quite confusing to users during the test, so "To-do/Reminder" was changed to "Do Now/Do Later"
• Make the past questions less visible to emphasize the current message
• Use the Simple & Clean design style, in orange to fit with PLEOs branding.
• Add the progress bar, showing the progress through each submodule.
• Add a glossary page to give the user a chance to review unfamiliar terms.
• Change characteristics of the bot.
Animations
I tried two ways to do the animation. The first way I tried is to animate with Typescript SVG Animation. However, after finishing several parts and testing the effects, the development team agreed that using this method might not be flexible enough for our website because this method has a high demand for position adjustment. So I switched to another common-used way to export as a gif.



Technical Development
At a high level, the survey is modelled as a graph and held in a structured JSON file. The application loads the JSON file into typescript objects, each object representing a message or question in the survey and linked together as a graph data structure. At runtime, graphs are traversed dynamically, collecting a set of survey results, as the user answers the survey questions.
Future Development
To support the future development of the LSALT 2.0, we created a future roadmap outlining the outstanding iterations and future components that could be built on this prototype. There are a few key features:
Content Editor - Provides an accessible UI for non-technical users to edit and maintain content without development intervention. (Approx. 10-15/hrs of UI/UX design and 80-100/hrs development)
Unselect answer - Allows the user to unselect options within the multi-choice questions. (Approx. 5-8/hrs of development.)
Mobile Responsivity - Allows mobile users to access the site from their phone without losing any of the functionality from the desktop site. (Approx. 15-20/hrs UI/UX design and 15-30/hrs of development.)
Portal/Dashboard - Provides a user dashboard based on the database. Could include past results, progress, to-do lists, documents, and other functions. (Approx. 40-80/hrs UI/UX design and ~360-520 hours (2-3 months) of development.)
Product Management
Roadmap and Sprints
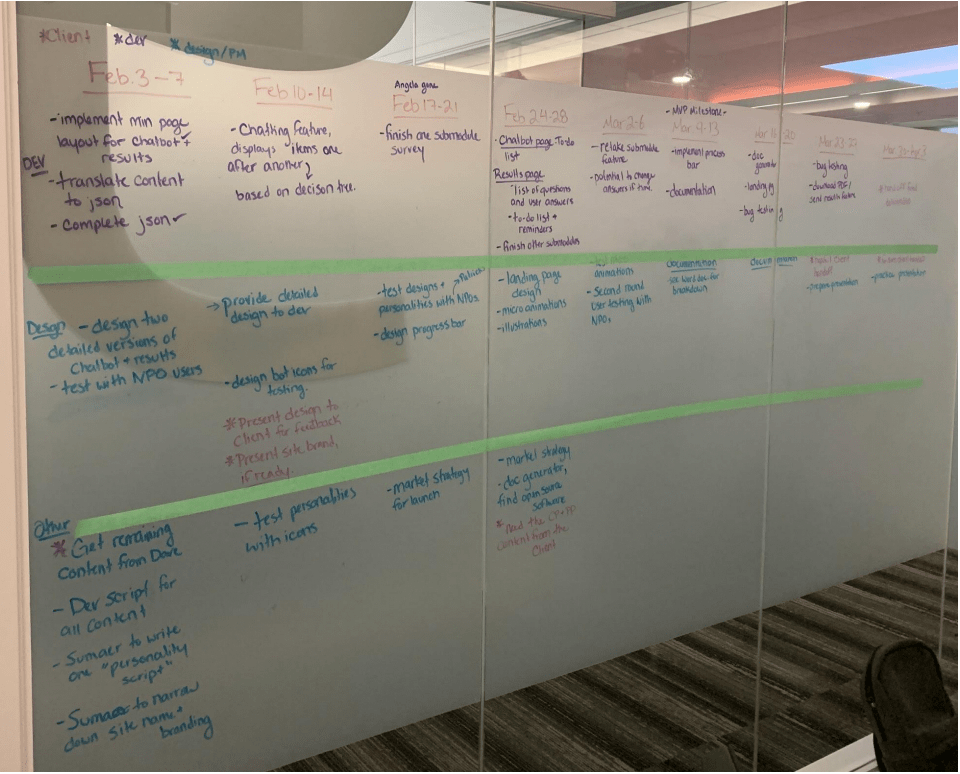
We found it challenging at the beginning of the project to create a schedule, especially before defining what the project would be. Initially, we only started planning the first few weeks to give the team a chance to discover the best solution. After our solution was narrowed down in Week 4, we created more detailed sprint goals for each week.

Scrum Board
The team used a scrum board to track current scrum tasks and deliverables. This was located beside the project roadmap and sticky notes were added by team members themselves or PM’s once the item was discussed with the team member. Items in the backlog included a category for “After MVP” where tasks that did not impact the core features were added to be dealt with after the MVP deliverable date. Also a weekly tracking form was created and updated by me.
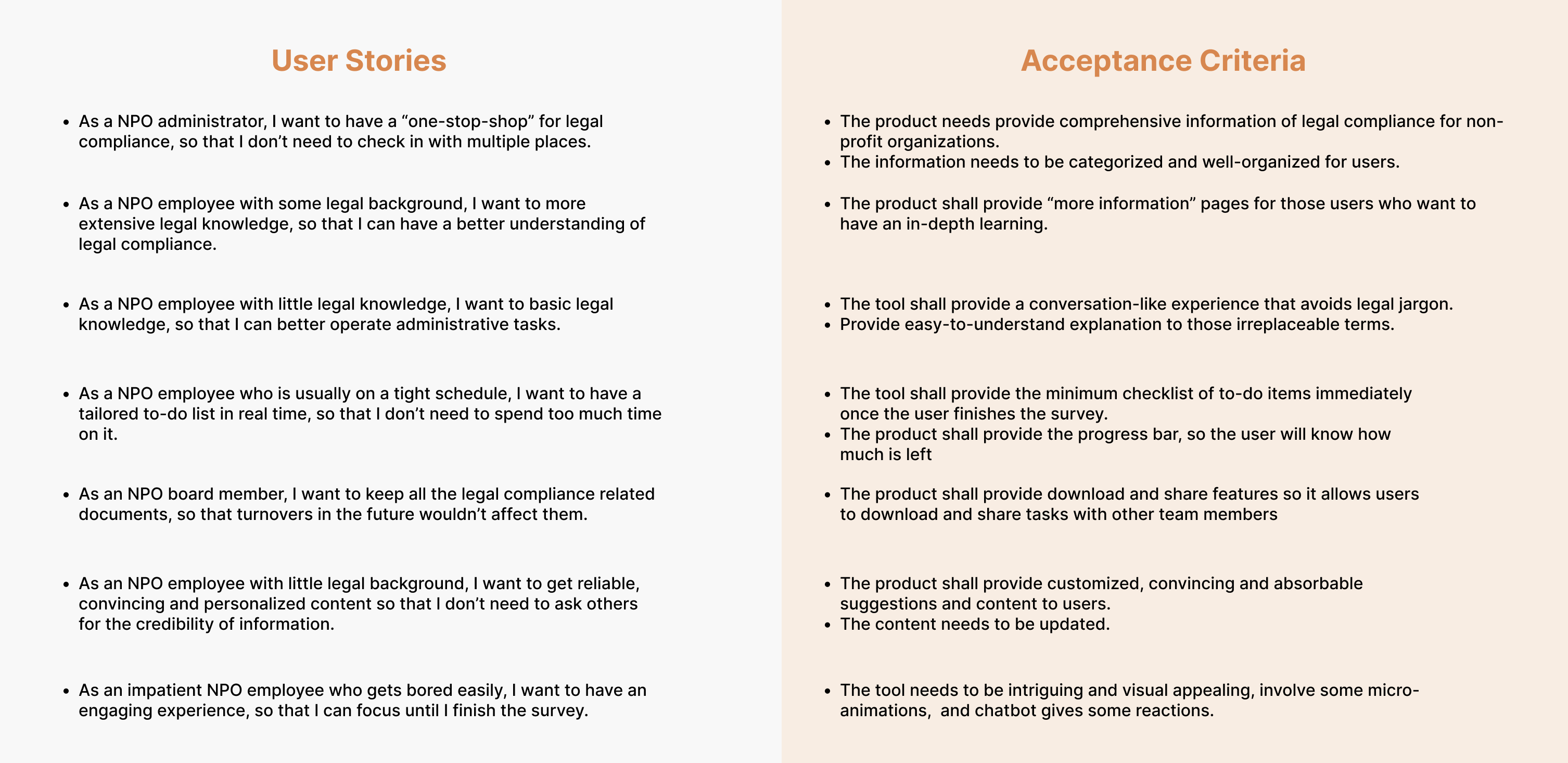
User Stories & Acceptance Criteria

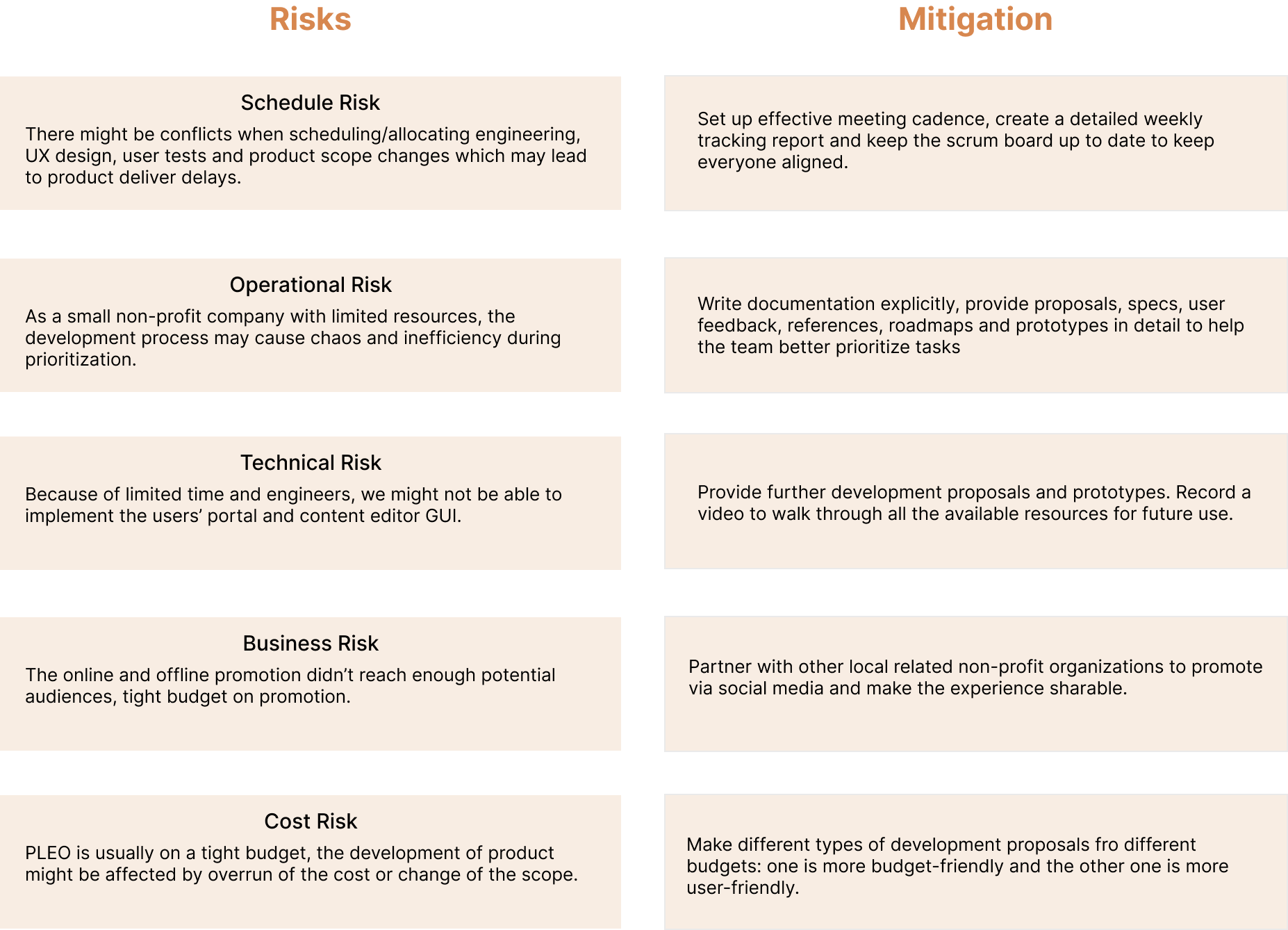
Risks & Mitigation

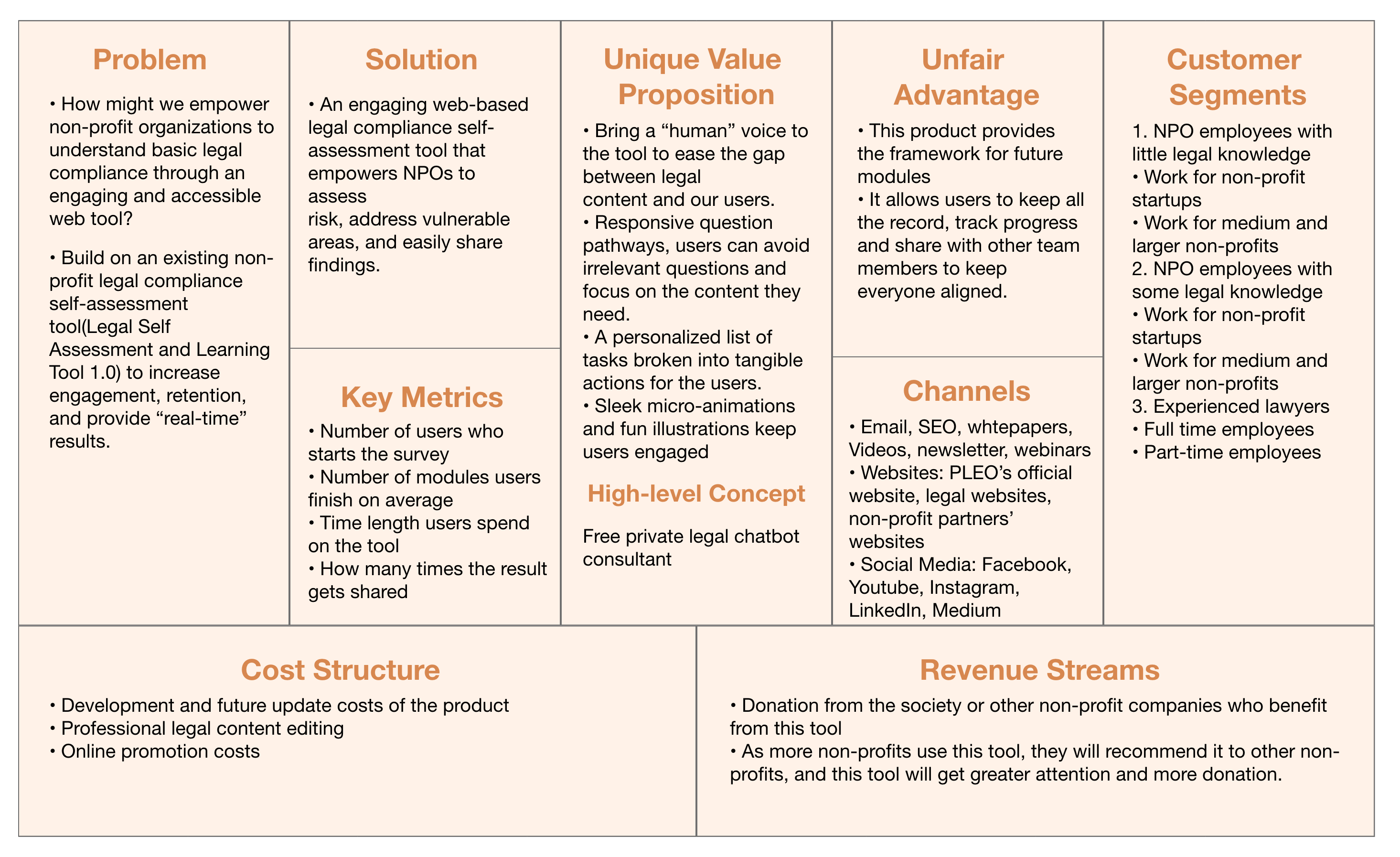
Business Model

Final Deliverables and Achievements
Features

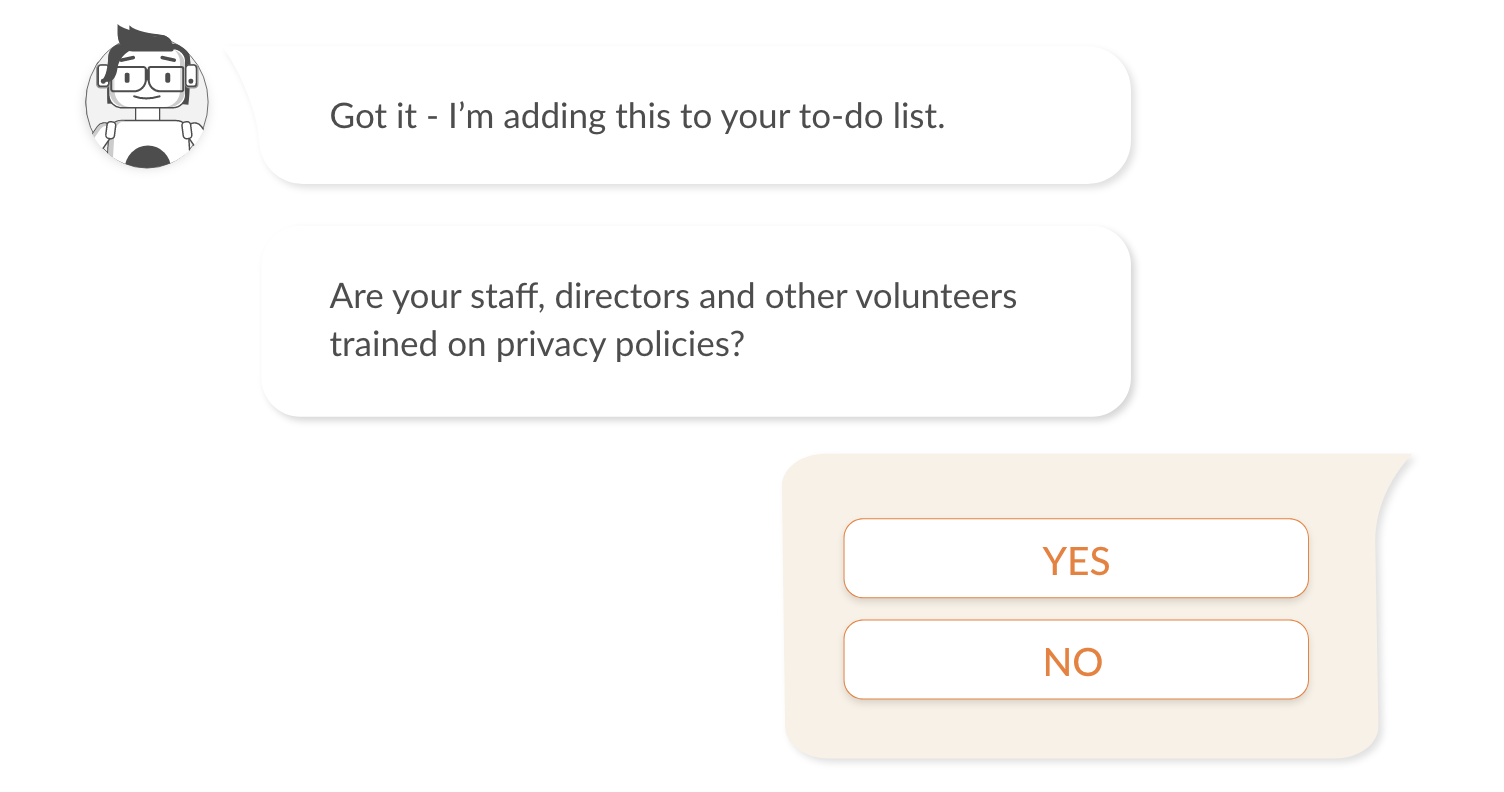
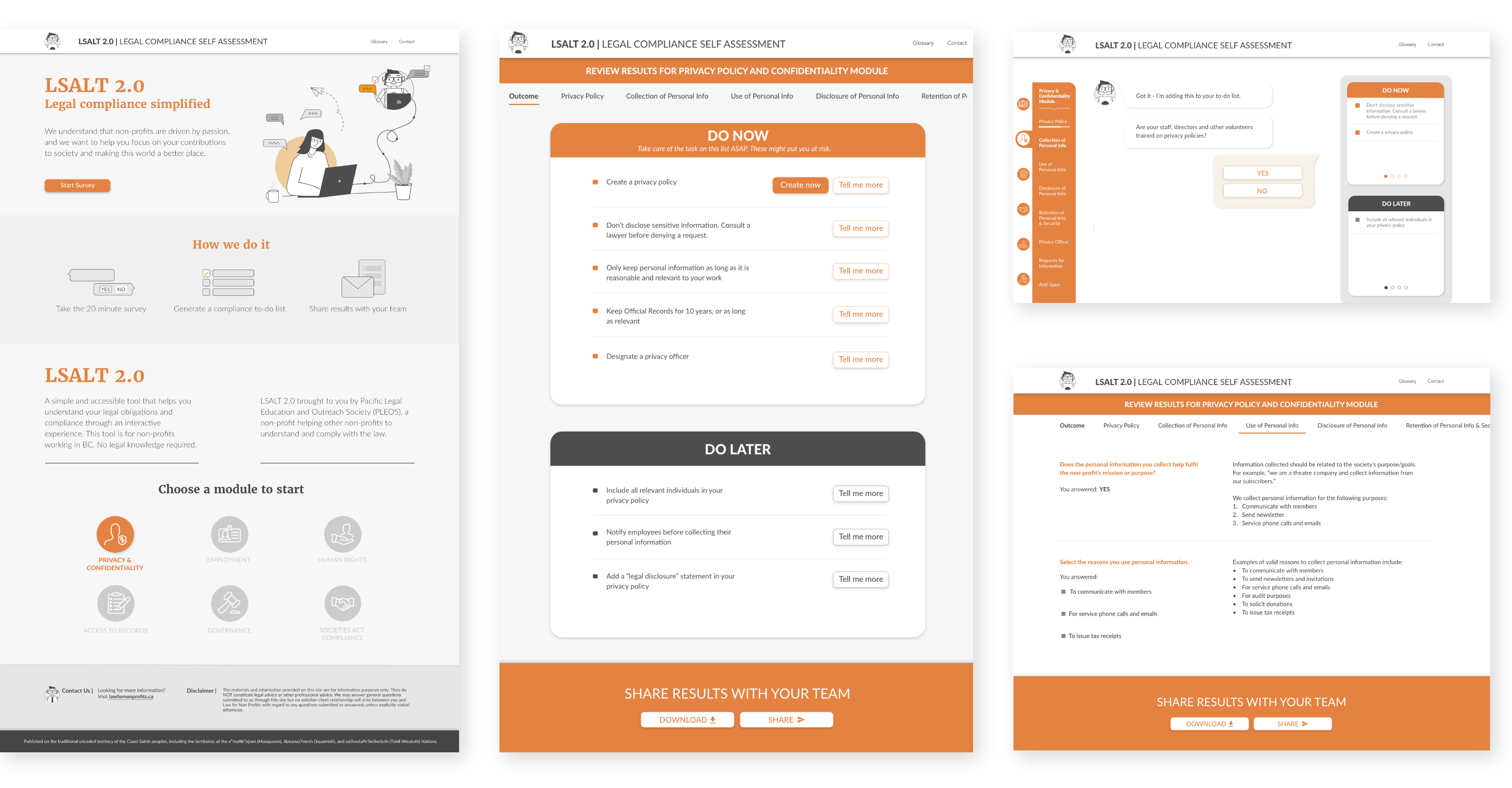
Conversational UI Guides the user with a human voice, accessible and straight-forward

Progress Bar Visually tracking the sub-modules, easy to manage time

Personalized Results Curated content to support tasks

To-Do List Prioritizing and organizing outcomes, no need for users to take notes
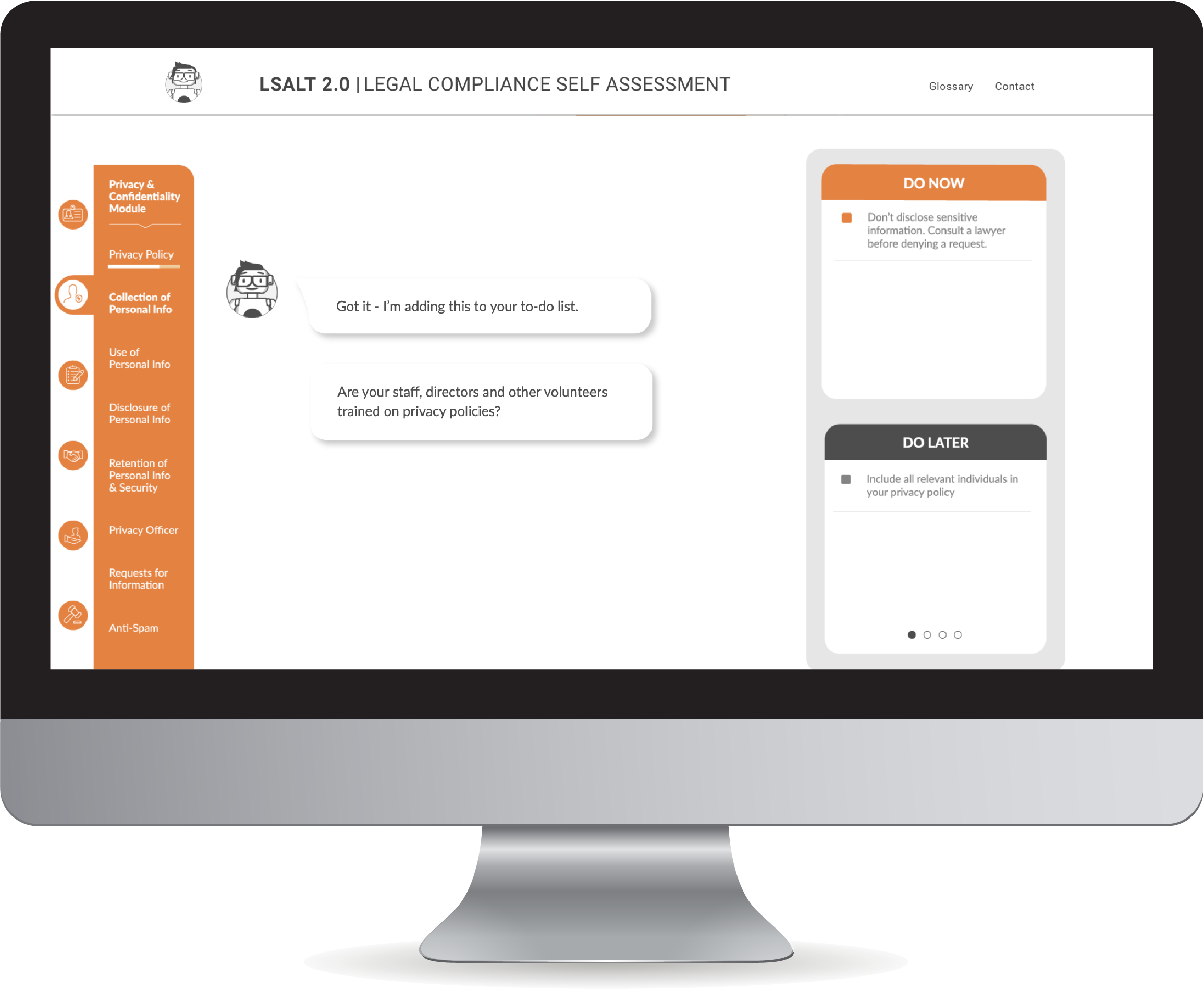
UI Design

Achievements
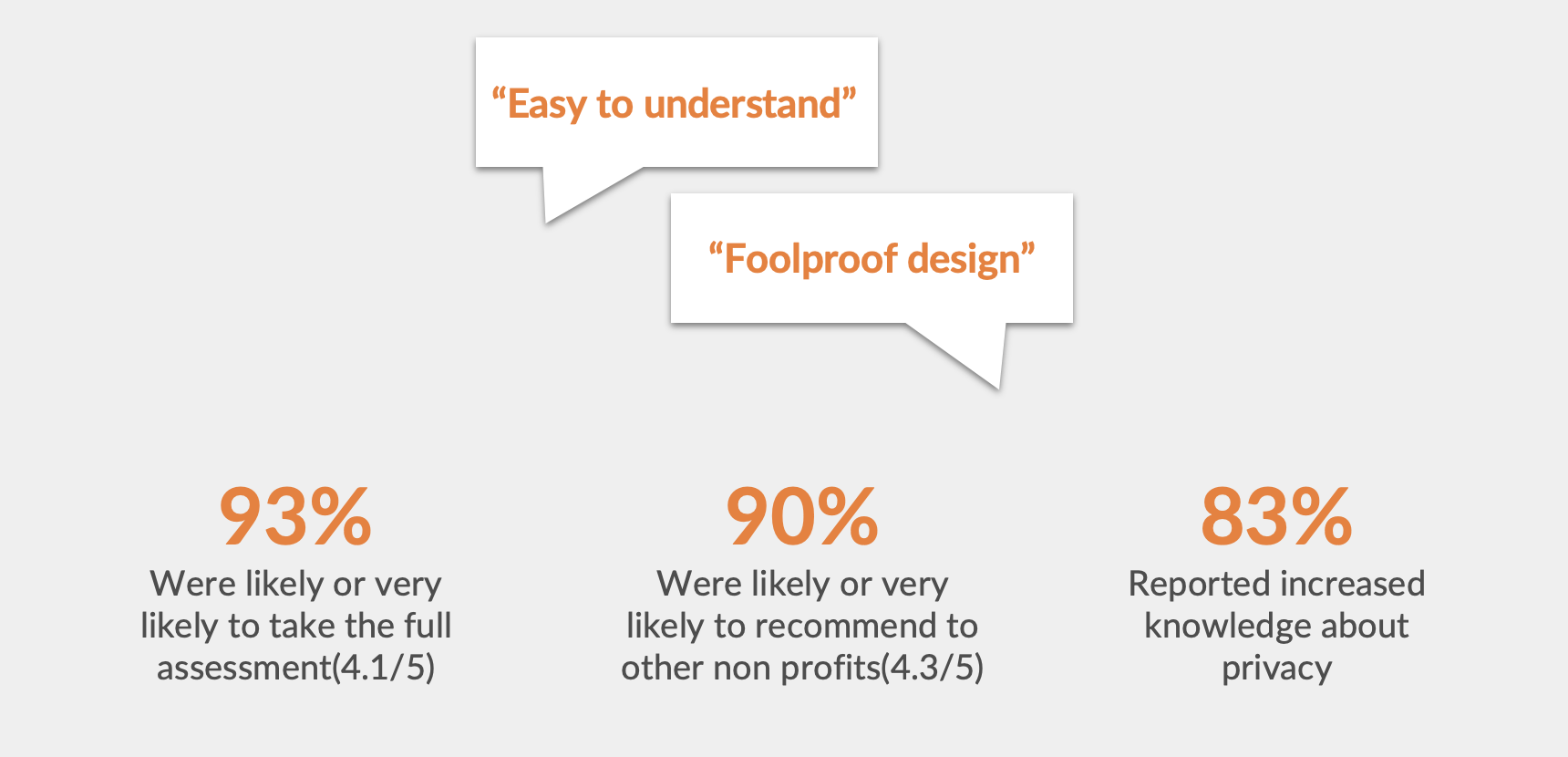
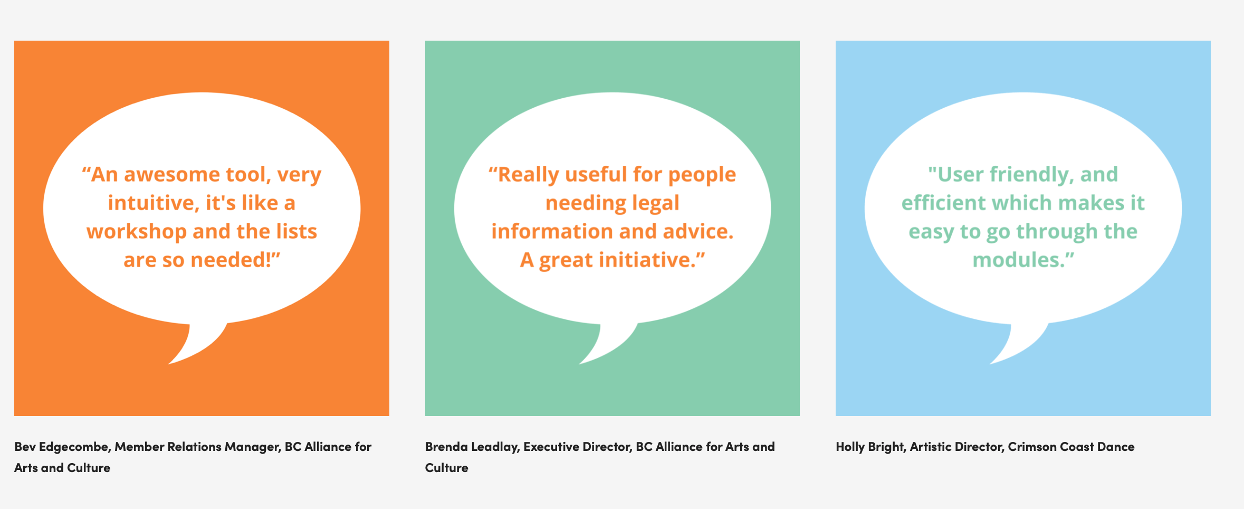
In the beta test, the product was highly rated by 30 non-profit participants. Overall, the participants reported a 34% increase in self-reported knowledge of Privacy after completing the module. All participants navigated the landing page and self-assessment successfully and intuitively and easily understood the function of the To-Do list. Participant responses to the tool redesign were primarily positive, and many participants expressed delight when they were greeted by the chatbot character at the beginning of the survey.

We are so excited that this product was launched in May 2021. (Click here to view) More importantly, it helped so many non-profit organizations with their legal compliance issues and received great feedback from users. The chatbot tool has helped over 100 non-profit organizations reduce 300k cost on legal compliance consultation in British Columbia.

Also, our MVP with the futrue development roadmap greatly enhanced product development effectiveness and efficiency across all departments at PLEO.