AR Storytelling Tablet Experience Exhibit
Project Length
5 Months
Duration of the Exhibition
Nov 2020 - Apr 2023
Role
Product Manager
Team Involved
Engineers, UX Designers, 3D Modellers, Animators, Sound Designers, Screenwriters, Narrators, Heritage and Museum Advisors, Directors of the Museum
Client
Museum of Vancouver

My Contribution
Communicated with clients and stakeholders, refined requirements, created agile statement, customer segmentation and persona, led primary and secondary research, wrote user stories & acceptance criteria, user journey map,led ideation, user test, created MVP, roadmap & Scrum Board, risks & mitigation, user flow, video creation and allocated internal and external resources.

Project Overview
Abstract
The exhibition A Seat at the Table: The history of Chinese Immigration and B.C. presented by the Museum of Vancouver proposes a framework for understanding Chinese immigration to this province as a story that is local and global, historical, and contemporary. It offered a dynamic experiential environment that makes extensive use of immersive and interactive technologies (analog and digital) to support new ways of thinking about local and provincial histories, contemporary culture and the future.
This project provides an immersive interactive tablet experience for the Chinese Immigration Law section of the exhibition. Cutting edge Augmented Reality Technology, as well as a combination of story narration and the ambient sound was used to help audiences comprehend the dramatic storyline, making it especially accessible to young children and students and learn about the jagged history of Chinese Canadian immigration.
Project Requirements
Content Requirements:
• Tell the story of brothers Louie: Wee Tan (Willam) Louie and Wee Hong (Walter) Louie get visitors
to connect with it.
• Use the content of an authentic letter written by the protagonist in 1918.
Technical Requirements:
• Use Augmented Reality Technology
• Use fixed IPad installation to complement an
existing 3D exhibition space
Design Requirements:
• Make use of reclaimed materials
• Attract younger audiences
• Keep it
short
• Design exhibition to travel (components must be able to be disassembled and reassembled
easily)
• Create a multisensory design that supports different learning styles and
approaches
Agile Statement
For visitors (locals, tourists, families & students)
who are interested in Chinese immigrant history
the AR stories
is an immersive exhibition
that brings to life a story of world war heroes
unlike other AR exhibits,
our product is not just educational but engaging new technology to enhance storytelling, and deepen the understanding of systematic racism against Chinese Canadians in the time around WW1.

User Research
Customer Segmentation
Target Audience
• Locals (Greater Vancouver), B.C. residents
• Out-of-province and international tourists
Audience Segments
• Multi-generational families with young children
• K–12 students + post-secondary students
• Individuals and groups with interests in B.C. or Canadian history, diasporic histories, cultural studies

Primary Research
• To better understand our users, we had a field trip to the museum. We put ourselves among the visitor of this exhibition, and each team member is assigned the role of a visitor to feel the entire experience from preparing to end of visiting. During the trip, we identified and figured out the environment, location, equipment and atmosphere. The most important purpose for this trip was to make clear the specific area of our future exhibit, and to get a feeling for the space of the exhibition hall presenting Chinese Immigration Law. After that, we had a better hands-on experience and clearer understanding of clients' expectations.
• Also, we interviewed and conducted a survey with those visitors to the museum and got to know their purpose and preferred types of display. Interestingly, 95% of the participants were very interested in experiences supported by new technology, but 85% of visitors are not willing to download an app for the exhibit because it it troublesome.

User Journey Map

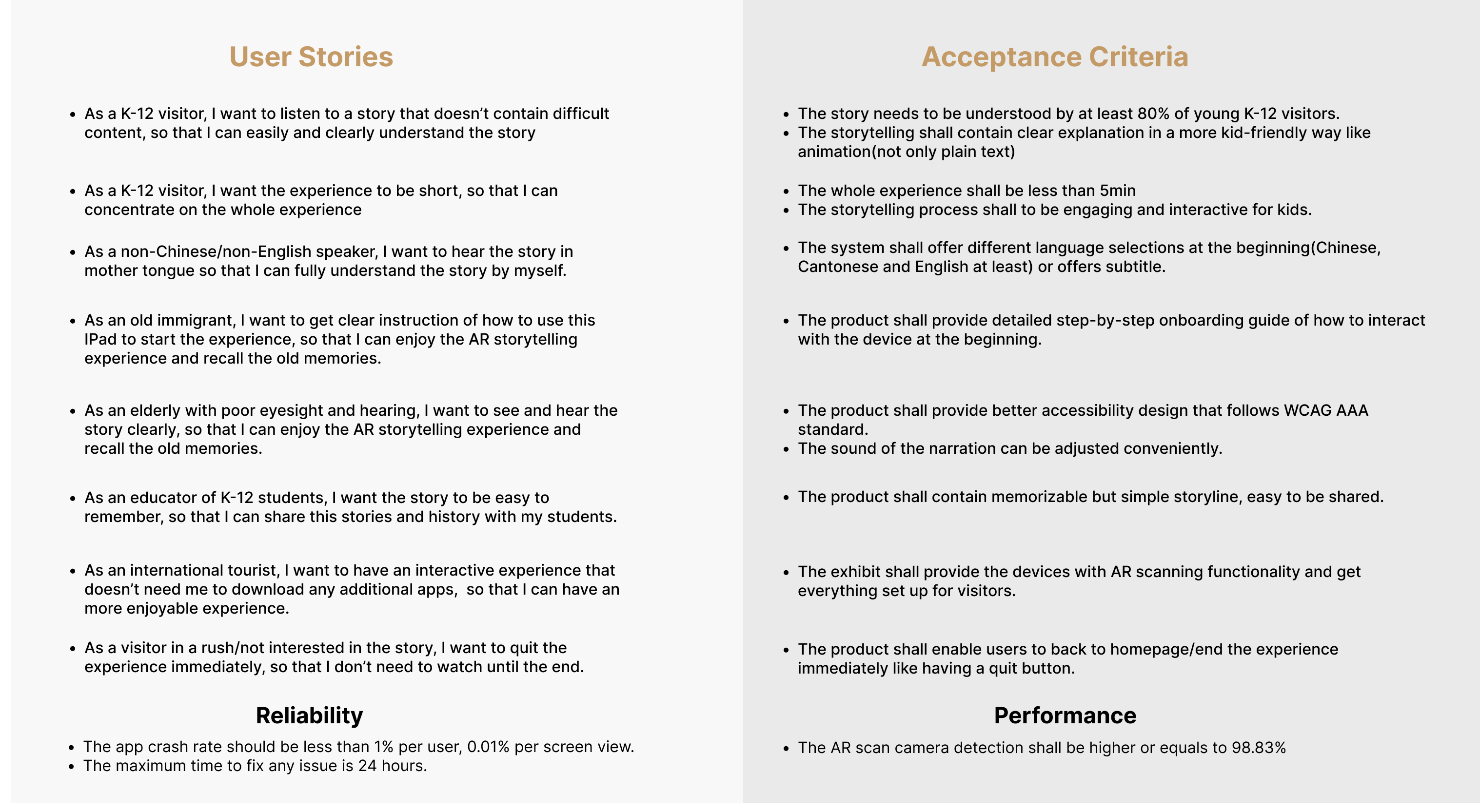
User Stories & Acceptance Criteria

Story Adaption
First of all, we converted the orginal short story into a more engaging and absorbale story which laid the foundation for our technical solution.
Original Story
During the First World War, the Canadian government exempted Chinese Canadians from military conscription as a means to deny them citizenship. Canadian-born Wee Tan (William) Louie wanted to join the army but was rejected at the Kamloops recruitment office near his hometown in Shuswap, B.C.. Unwilling to accept the status quo, he rode a horse across the Rockies for three months during the height of a cold winter. He reached Calgary in February 1918 and successfully enlisted in their 10th Canadian Infantry Battalion. Wee Hong (Walter) Louie had enlisted in the army one year before his brother Wee Tan and served as a gunner, wireless operator and driver. Both brothers received the British War Medal and the Victory Medal for their contributions to the war effort. It is estimated that over 300 Chinese Canadians volunteered to serve the country during the First World War.
Restrictions
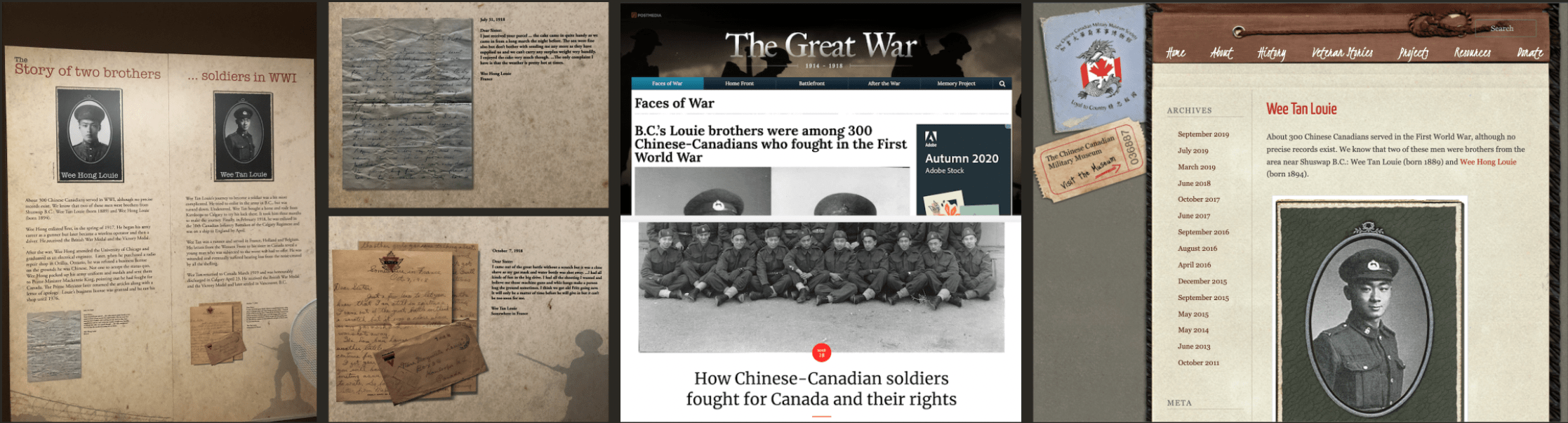
After doing secondary research, we realized there are limited resources we could use. We felt the strongest part we had to work with was the story of Wee Tan Louie, and his relatives’ memories of him based on the cultural relic – his handwritten letters. Therefore, we decided to focus on Wee Tan's experience of joining the army during World War I.

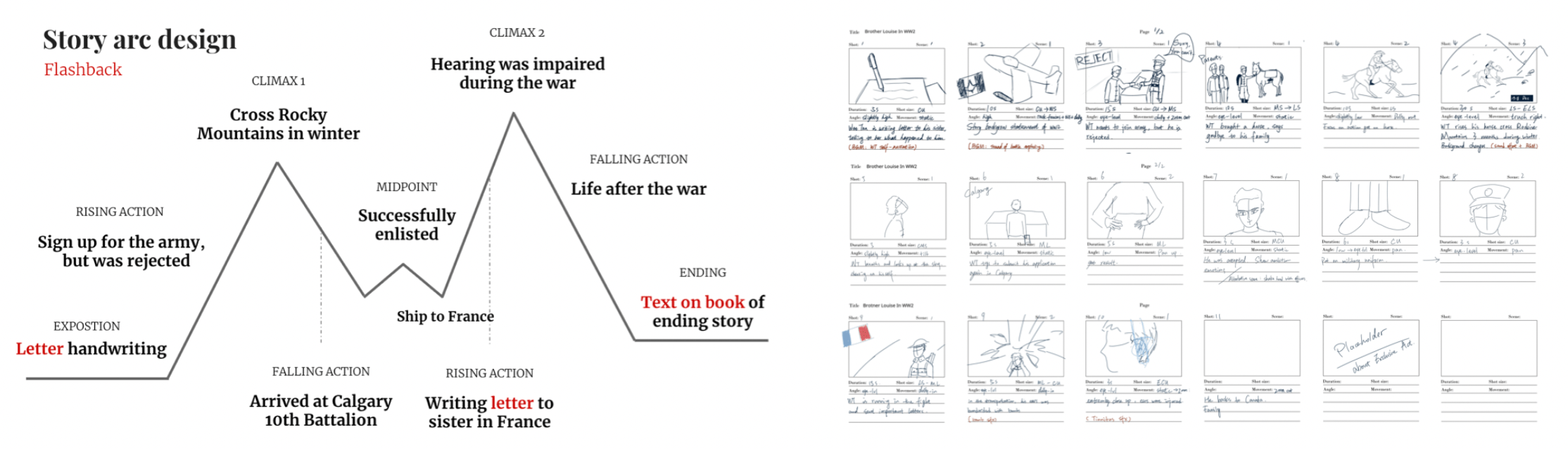
Redesigned Story and Storboard
The story starts with a letter Wee Tan Louie wrote to his sister while he was stationed in France. Then time goes back to what happened to him before he joined the army. After being rejected for military enlistment because of discrimination, he decided to try again in Calgary by crossing the Rocky Mountains. Fortunately he was accepted. Then, the timeline returns to him writing the letter, which is shown at the beginning. After he got injured and lost his hearing while fighting in the war, he returned from it, to a more normal life. The ending tells of the rest of his life, and his experience as Chinese immigration policy changed.

Product Development
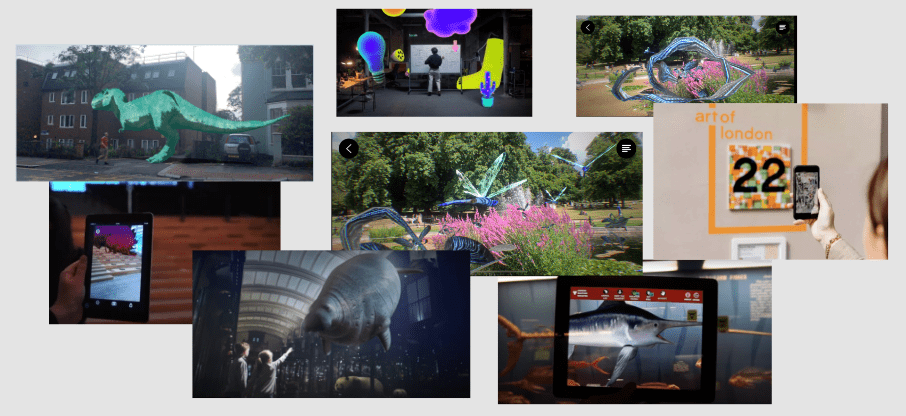
Competitor Research
After doing some competitor research, we found that currently there are many exciting applications for augmented reality in the museum space. Virtual reality is still costly, prohibitively so in some cases. It needs a lot of specialist equipment whereas AR can provide a cheaper way to bring displays to life.
There are many possibilities for the use of AR in museums. The most straightforward way is to use it to add explanations of pieces. This means visitors will get more information when they view exhibitions using AR. For example, a virtual rendition of an artist narrating his work has the potential to encourage more engagement. A skeleton that comes to life can help visitors understand new concepts. There are a lot of successful AR installation exhibits:

Art Gallery of Ontario conducted a survey before opening their AR installation in July 2017, it discovered the average visitor to the museum’s collections spent on average only 2.31 seconds in front of each image. In a busy modern life where visitors are not always inclined to linger, museums can use AR technology to reach out and grab their attention. Based on the market research, our assumption that AR technology has been accepeted by audiences was affirmed.
Ideate & Solution
From the concept derived from the handwritten letter and to match style of the lanterns of Chinese Immigration Act in the showroom, we brainstormed to make a storybook.
• This exhibition focuses on Chinese immigration law around the First World War, and older legal information is often recorded on paper, so we will present our piece as a paper storybook.
• Whether legal text or storybook, reading simple copy will quickly bore children. A detailed, illustrated picture book, however, might increase their interest and aid comprehension, so we made sure to include engaging scenes in our piece and a sound narration as a plus.
• Based on above, and research into engaging storytelling methods in AR technology, we concluded that Animated Pop-up Audiobook combined with AR technology satisfied all of our requirements.


Challenges
• The product needs to perfectly mix with dry, cold, clinical text heavy artifacts about systemic racism in the exhibition room “The Text Lanterns”
• Lack of professional 3D modellers As a result of which, we need to borrow 3D modellers from other team and cope with the time and technical constraints.
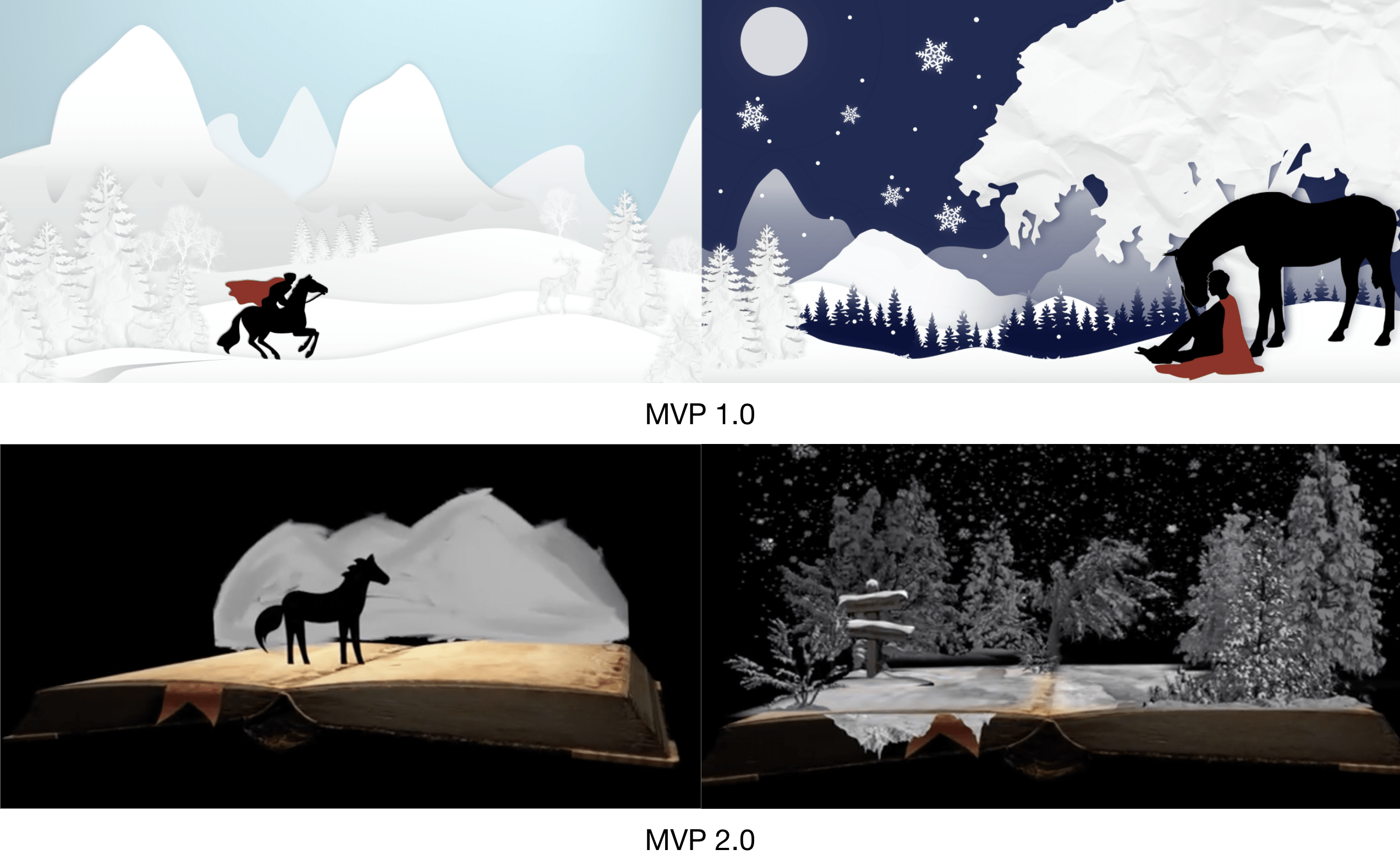
MVP
We rapidly iterated minimum viable products every 3 weeks, it clearly and directly conveyed our idea and concept to all stakeholders, and got the approval.

Narration and Sound Design
The brief story we received from our client seemed too short. To enrich the story narration, plots were redesigned based on historical research. We applied ‘flashback’ to the narration. There 3 purposes: firstly it emphasizes the existing historical relic which is the letter Wee Tan wrote to his sister at the beginning. Second, it fits into the concept of the storybook. Third, it arouses the curiosity of the audience to find out more about the story behind the letter. Moreover, the letter as the cue is shown 3 times during storytelling, which keeps emphasizing its importance and echoes the beginning and the ending of the story narration
To enhances the hearing immersive experience when an audience is watching the animation, we provided a narration voiceover. For pages that do not have narration, ambient sound make scenes vivid and meaningful.
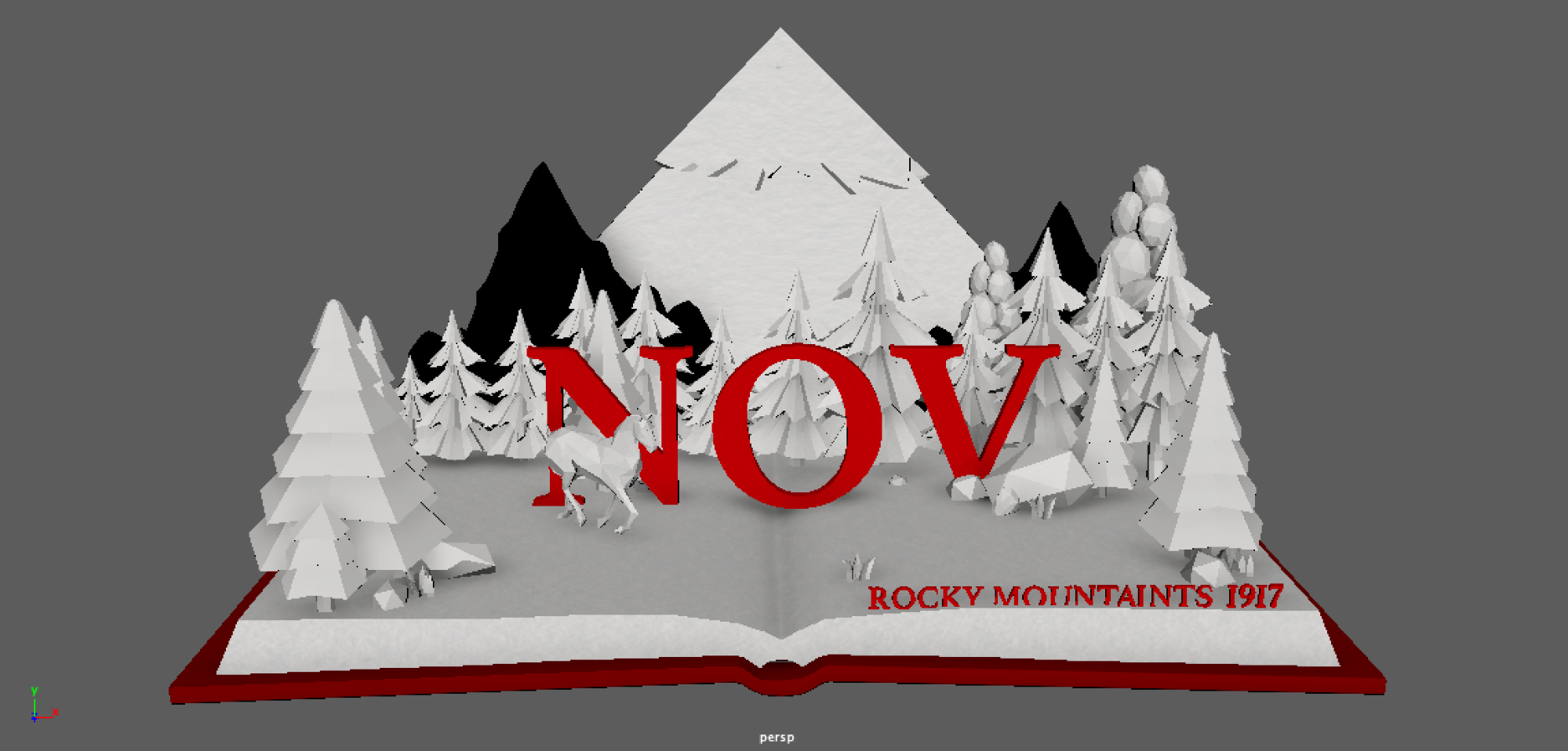
3D Modelling
All of our model designs take Chinese paper cut as the reference. The first version of the 2D models did not perform well in AR, since they could not achieve the effect of a three-dimensional view. Once converted to a side view, the model would merge into the background, or visually disappear. Therefore, 3D models combined with 2D models become our final solution. The AR story was split into 6 scenes in total.


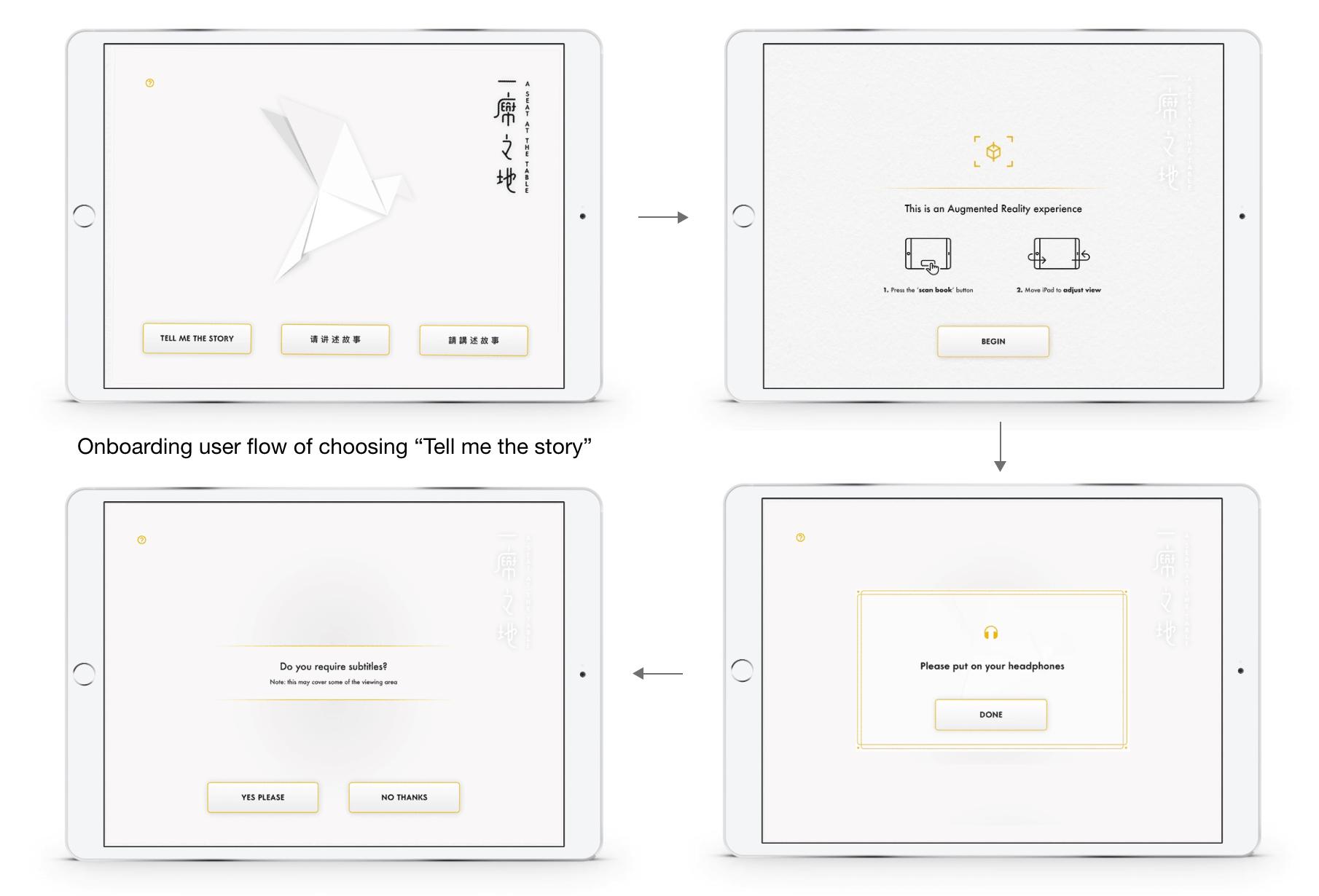
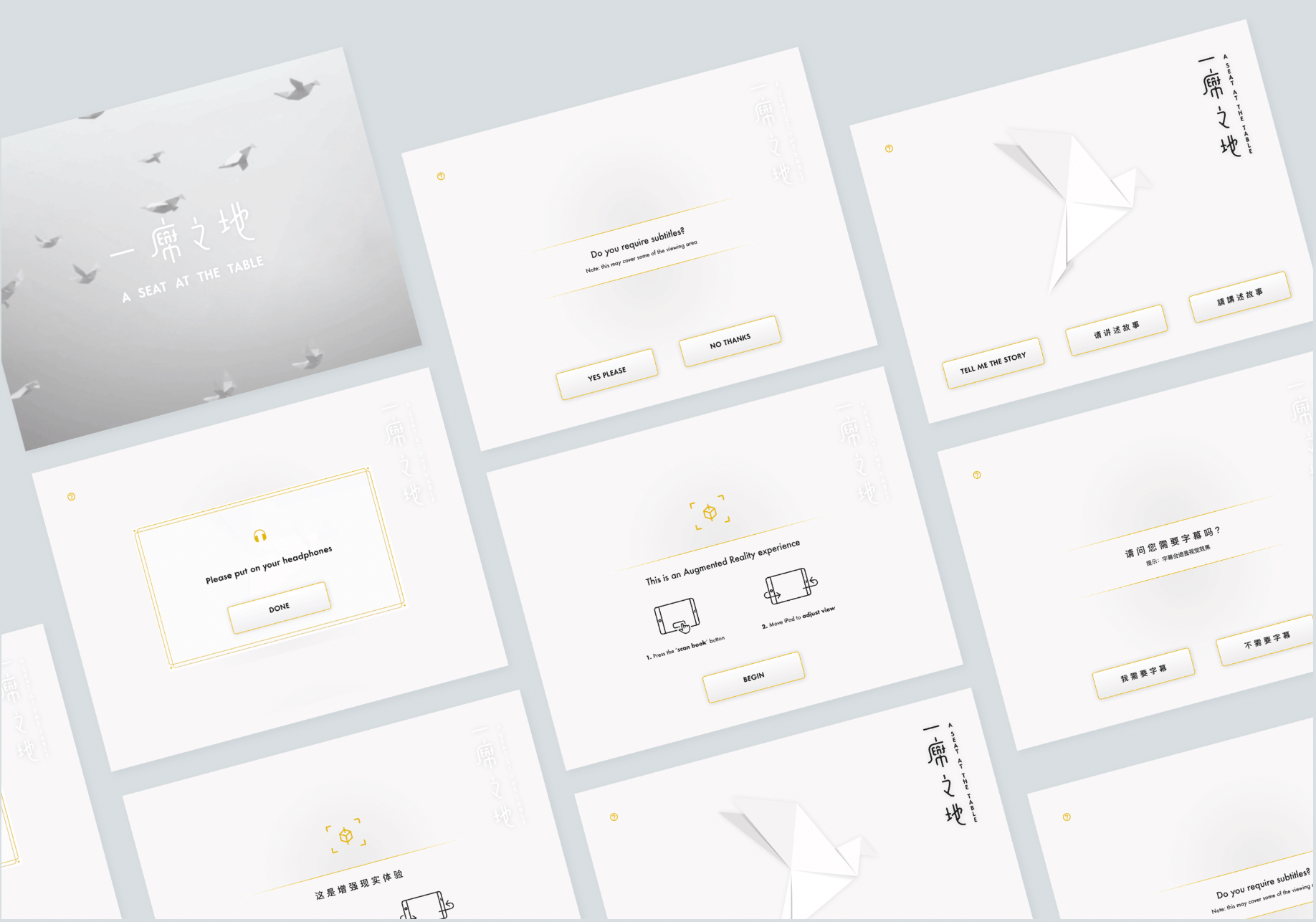
Onboarding Experience Design
This story is told from a place of peace and reflection, so we provide a calm welcome screen at the beginning. Also, we provide simple and accessible instructions for a fail-safe experience because some visitors might not have experienced AR before.
All colours, button and icon styles very closely align with the 'A Seat at the Table' exhibition style guide(also follows WCAG AA standard), and the ambience of the exhibition room.

Project Management
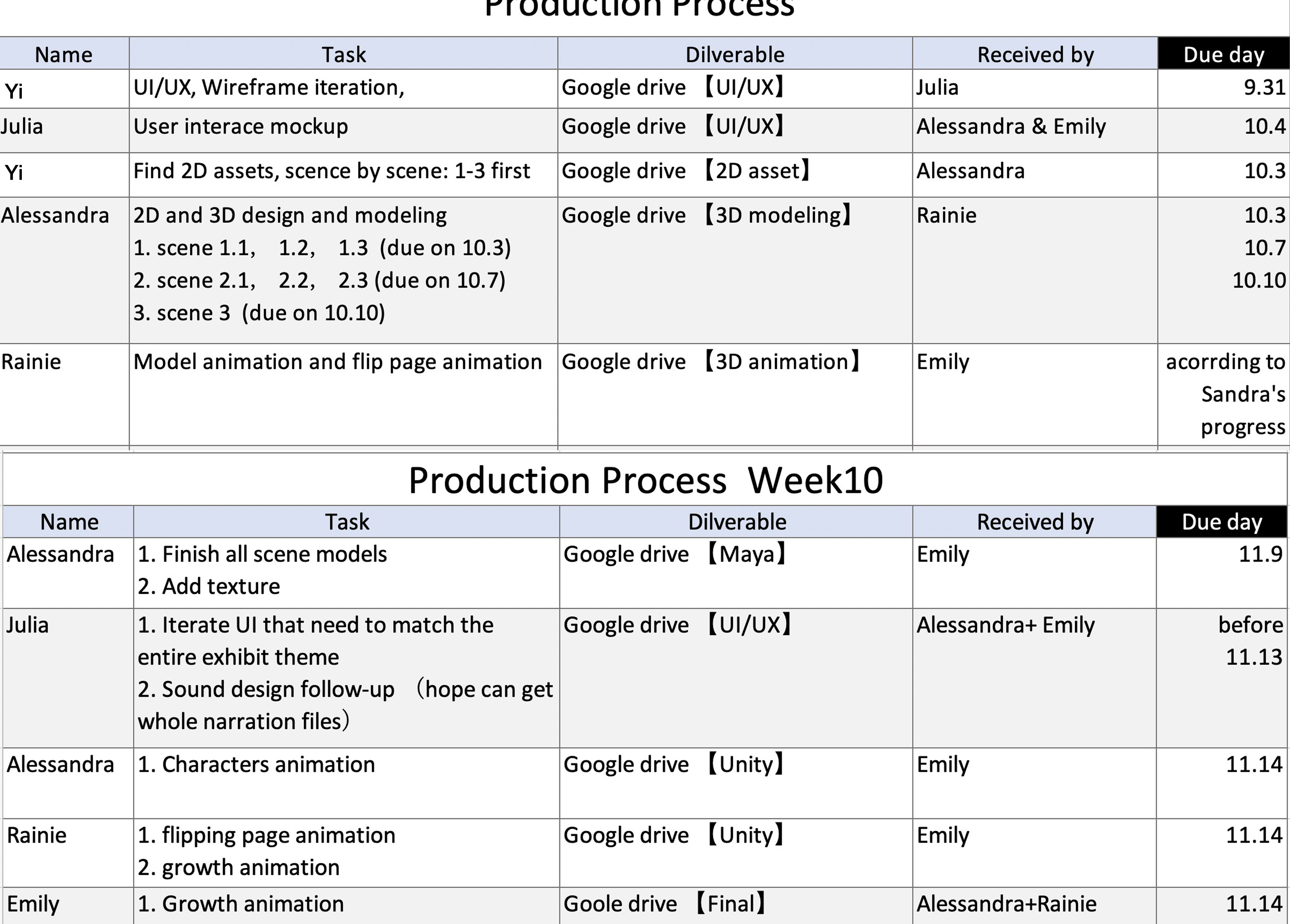
Throughout this project, we used both waterfall and agile techniques to keep the project flowing smoothly.We iterate, design, develop and test, and then get feedback from clients and stakeholders per 2 weeks. Excel, Trello Kanbam board and Roadmunk were used to plan, assign and track tasks.



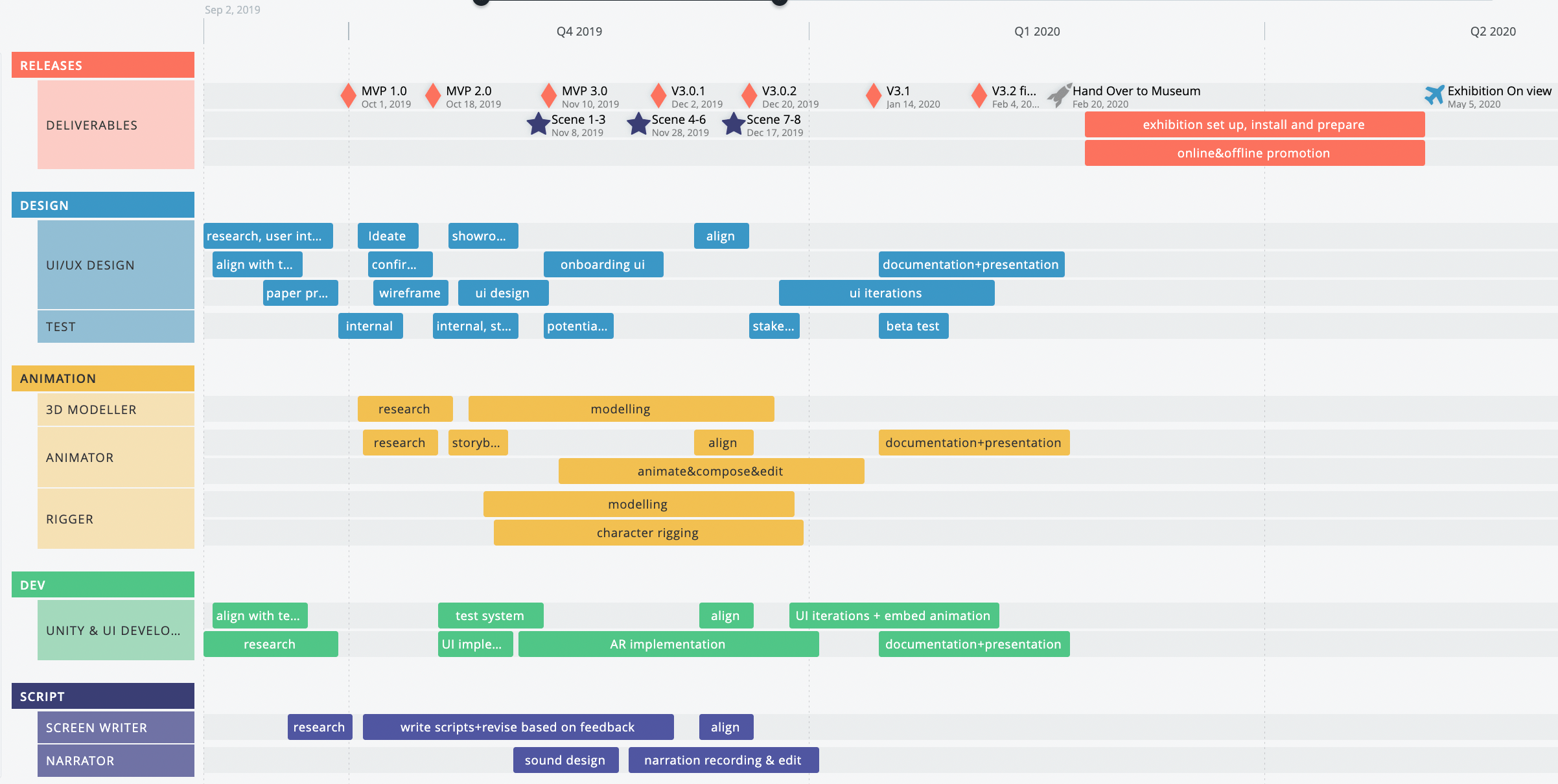
Roadmap

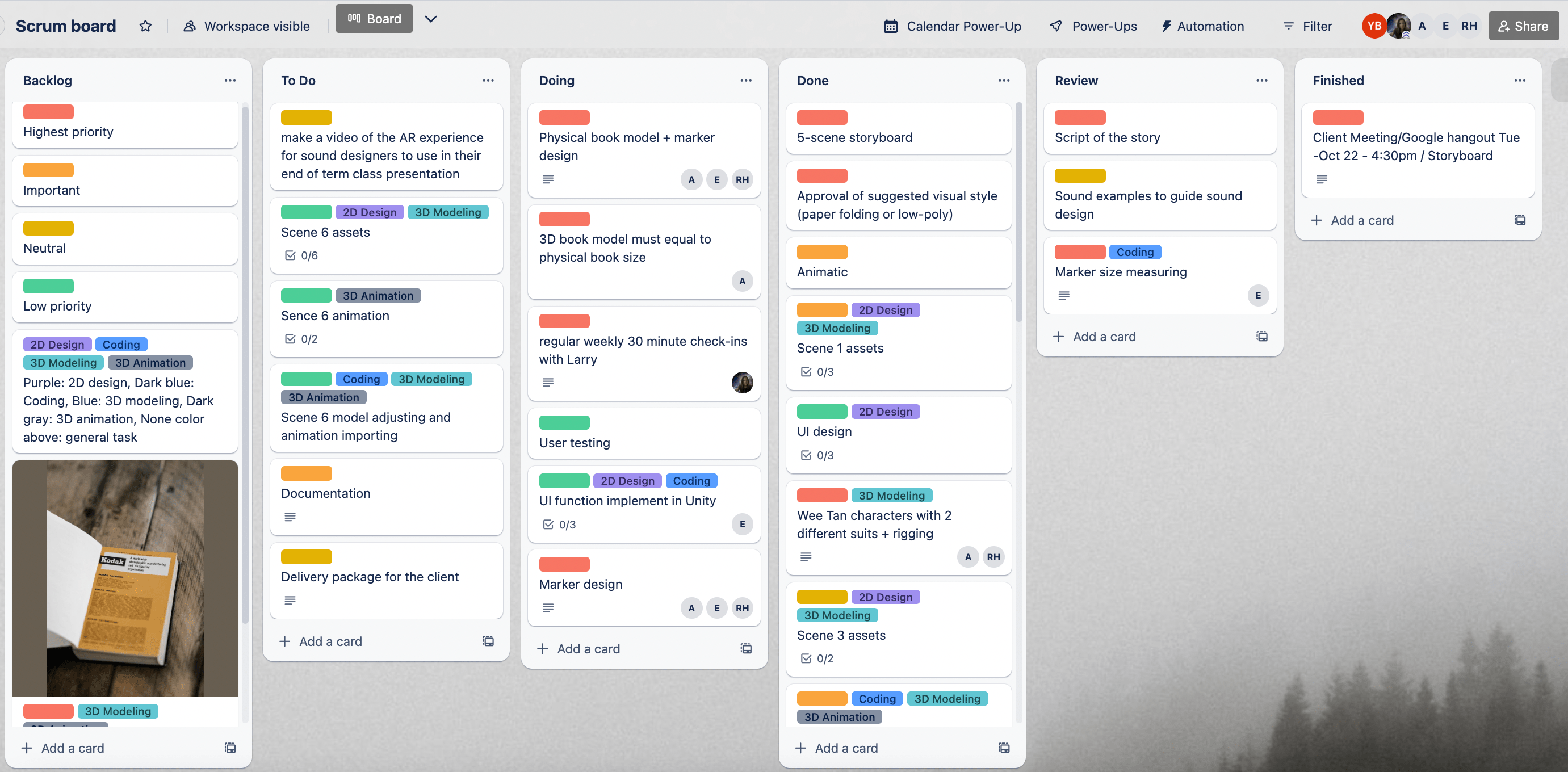
Scrum Board

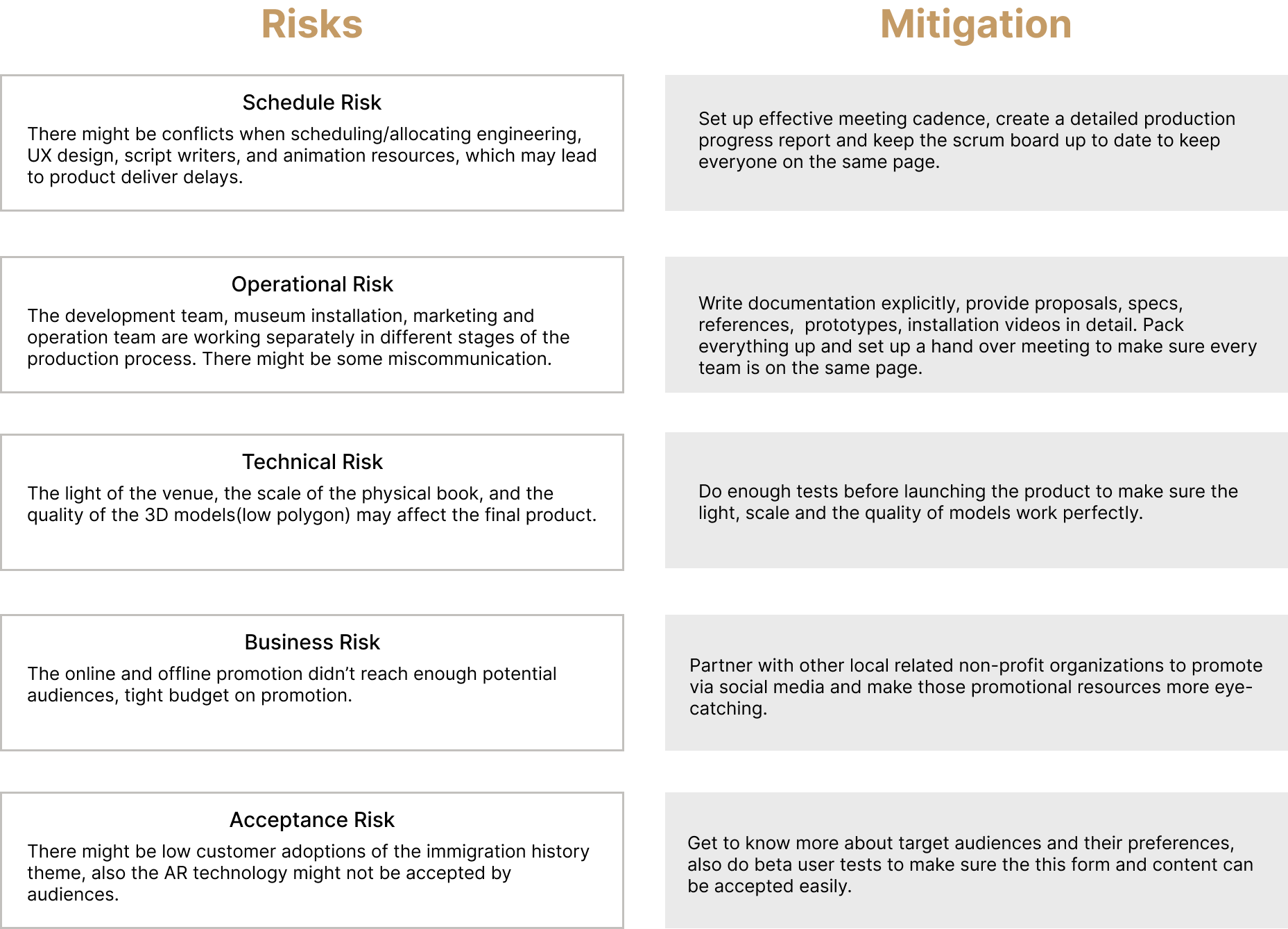
Risks & Mitigation

User Experience Design
Before Visiting the Exhibition
• Use social media (MOV official account) post teasers of the exhibition, and pre-warm up content of what will be shown in the Chinese Immigration Law exhibition.
• Print poster ads and display them in the city(especially on the way to museum), attract visitors' attention the AR Story exhibit, and the subject of Chinese Immigration to BC.
• Create flyers and posters to introduce further detail around the exhibition, in particular the story of Wee Tan Louie.
At the exhibition
• Idle stage
When no visitors have yet approached the stand with iPad, which has the AR Story app installed, a gentle paper dove animation will be played repeatedly to attract attention. The paper dove is associated with the Chinese paper cut style, from a place of peace and reflection.
• Activate Ipad
Once users activate the iPad, we try to limit each visitor's interaction experience under 5 minutes. Our own user research, as well as extensive UX studies, have shown that visitor’s attention span starts to wander just in a few minutes, and the younger they are, the worse their concentration will be. Plus, the museum has many other exhibitions, so visitors usually will not spend too much time on one exhibition or artwork. Moreover, the story of the protagonist Wee Tan Louie is short by nature. Therefore, our main purpose is to let visitors experience the entire story, and understand the history of Chinese immigrants in Canada.
Interaction design of AR story
• Before the story
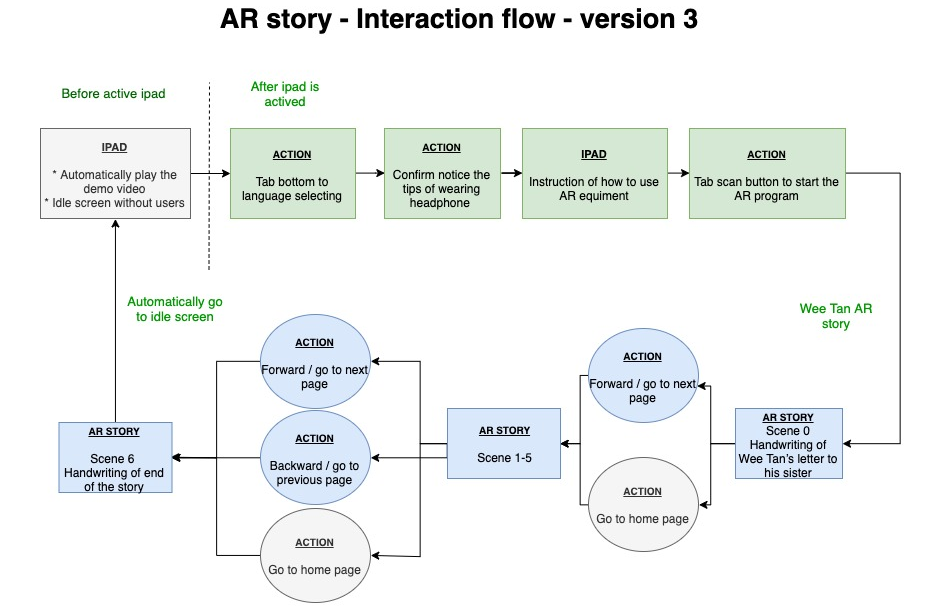
1. As users activate the AR Story project by pressing anywhere on the iPad screen, they will have English, simplified and traditional Chinese language choices. Then a ‘Tip’ pops up automatically, which reminds users to put on the supplied headphones.
2. Then, visitors will also get instructions of how to use augmented reality (AR), this design is essential for children and the elderly, as they do not have prior knowledge of AR.
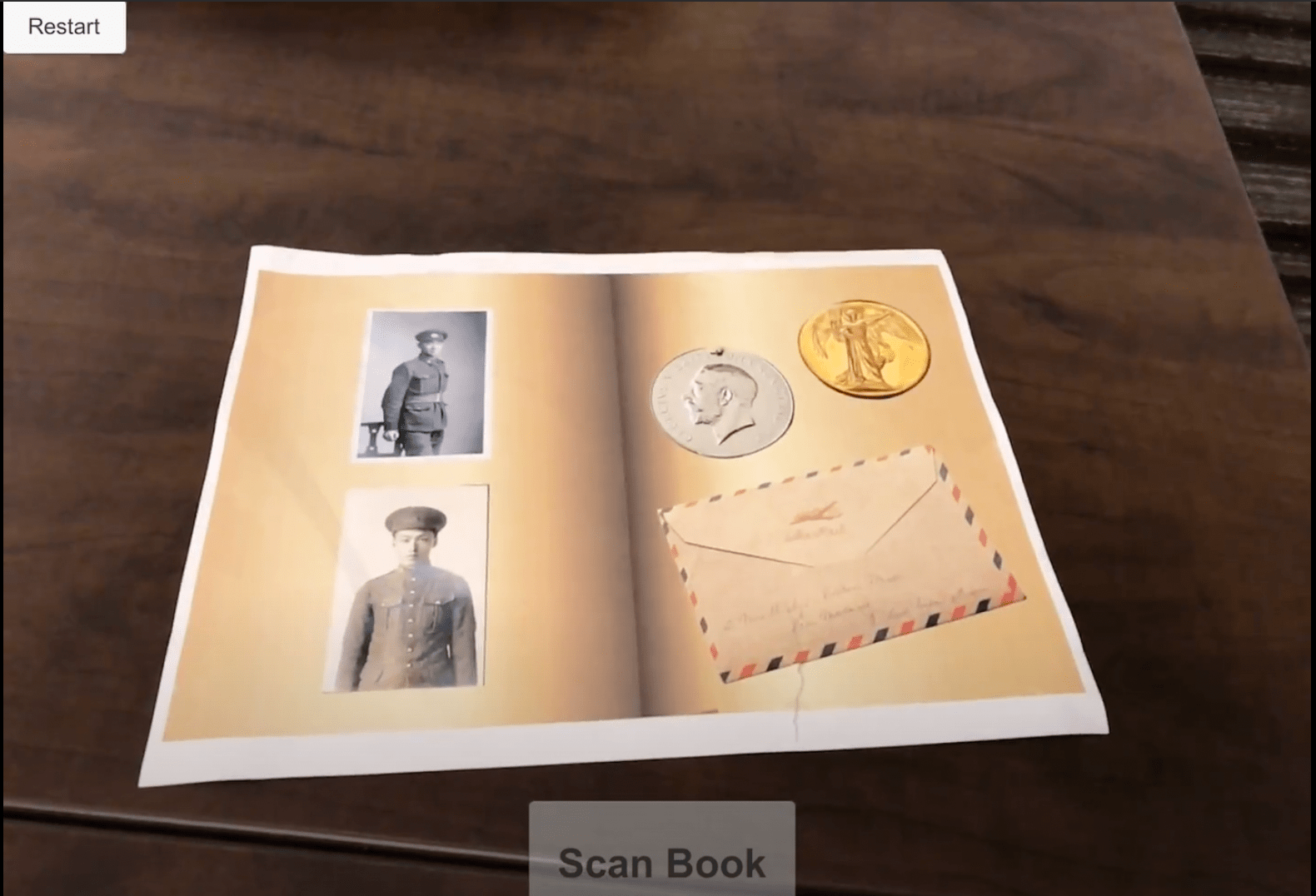
3. After tapping “Enter” to trigger the iPad camera, then tap “Scan” button to start the first scene of the AR Story.
• During the story
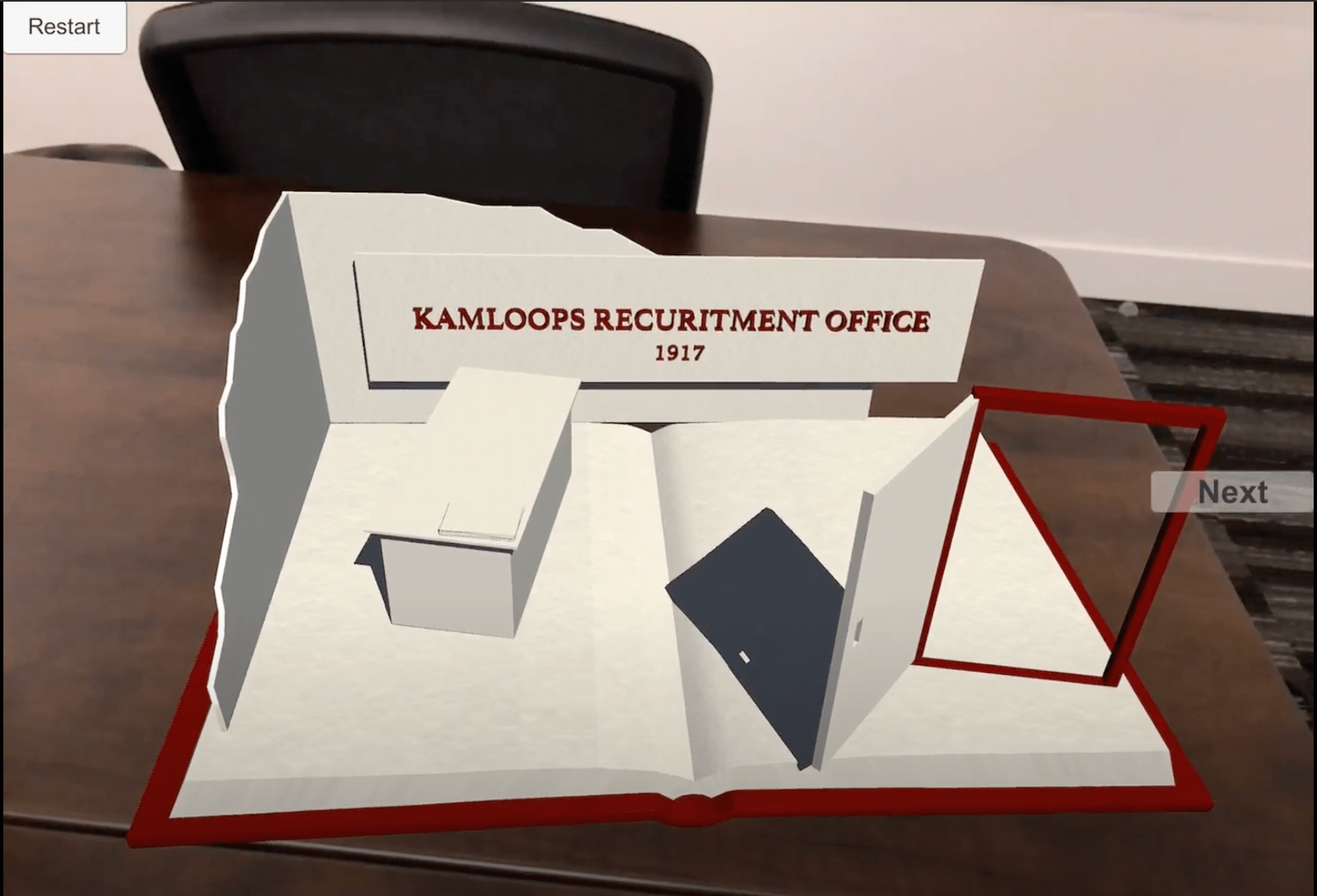
1. The AR 3D book pops up, and Wee Tan’s story begins. During the animation, users can go to the next page after the story animation of one scene is finished (i.e. the ‘Next’ button only appears once the story animation is done, during the animation, this is not possible.)
2. A home button is added for users to wants to quit the experience or return to the idle page all the time, and if the previous user leaves without finishing the story, the home button allows users to restart the AR Story from the beginning.
3. When the story ends, the system will automatically return to the idle page, which also implies that the story has ended.
4. Edge case:If the previous user leaves without finishing the whole AR Story, a function is added: if there are no interactions with the iPad for 1 minute after the story animation of one page finishes, the system will return to the idle screen automatically.
Major Decisions Based on Beta Test
Client feedback following the Beta Test indicated that they did not wish to see much interaction before the main story, so our original idea of interacting with pictures on the first 3D book was changed, to a quicker, more impactful scene of a real letter which Wee Tan Louie wrote to his sister in 1918.


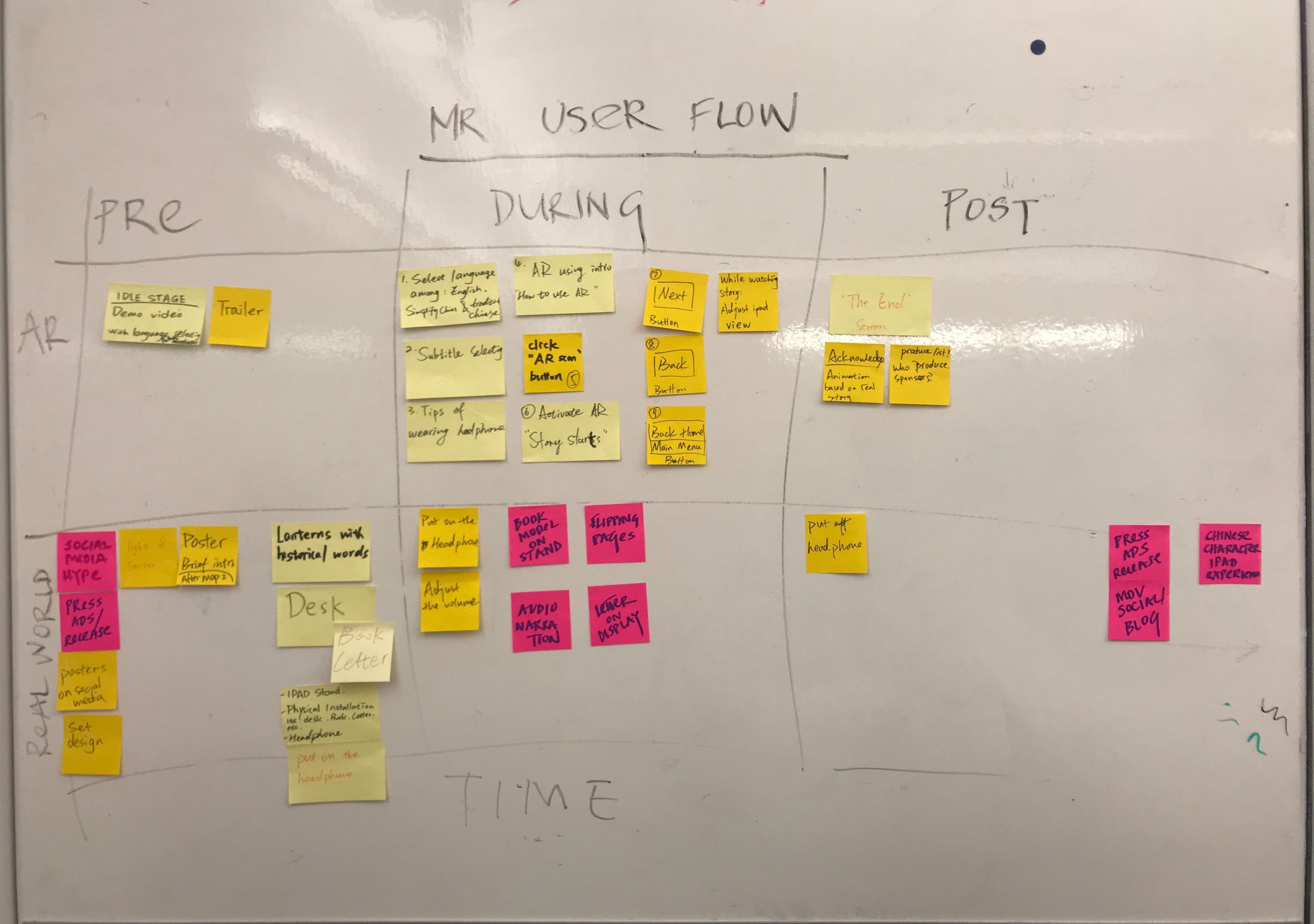
User Flow

Future Improvements
• This animation can be improved in the future. First of all, the current playing speed is not very smooth and balanced, some scenes play more slowly and some scenes play fast. Also, the textures and colors on the animation are not delicate enough. So in the future, more details can be added into the textures and colors. Moreover, because of time constraints, the current animation focuses on the main scenes, like buildings and mountains, but doesn't take into account other scene effects, such as different weather. We’d also like to make the 3D models more like paper cut style, adding chinese paper cut style elements to the scene, make the scale more precise among models, make them correspond more to real life and unify everything.
• Provide more language selections at the beginning and be more friendly to visitors from other countries that speak diffrent languages.
• Implement subtitles and automatically returning to the homepage features.
Final Product
Onboarding UI

Prototype Demo
Real Installation