Developer Hub (API Documentation Site)
Project Duration
6 Months (ongoing with continuous iteration)
Role
Product Manager
Team Involved
Frontend Engineers, API Support Engineers, technical copywriters, UX Designers, Infrastructure Architects, Customer Success, Commercial, Marketing
Company
Trip Ninja Tech Inc. (Division of Webjet)

Clients
Online Travel Agencies (OTA)

Contribution
Conducted market research, collaborated with cross-functional teams, addressed user confusion with
actionable changes, partnered with technical copywriters, proofread copywriting, wrote BRDs for specific
features, wrote user stories, and
designed and iterated on UI, managed the design team, reported to management, maintained roadmaps, planned
and executed user acceptance testing, conducted user interviews, gathered and analyzed feedback, and tracked
success metrics after
launch.
Confidentiality Notice: If you are interested in this product, please contact me for more details.
Project Overview
About
Our API product includes FareStructure (FS) and Virtual Interlining (VI) features, which automate split ticketing for flight searches and generate optimal itineraries at lower costs compared to traditional GDS systems. This allows OTAs to achieve their goals more quickly and profitably.
The Developer Hub is the exclusive documentation site, which serves as a resource for developers to access information about TripNinja's API (FS and VI features).
Problem Statement
Many developers and partners face challenges when integrating with the TripNinja API due to insufficient or unclear documentation. This often results in increased integration and implementation time, integration errors, and inefficiencies. To address these issues, there is a need for comprehensive and user-friendly API documentation that clearly explains the API’s features, provides detailed instructions for integration, and offers practical examples. The goal is to enhance the integration process, reduce errors, and streamline the development workflow for all users.
Goals
• Streamline the API integration process by linking the admin panel with DevHub and addressing any gaps between them.
• Minimize confusion and obstacles during integration by providing clear explanations and examples, thereby facilitating the integration process.
• Reduce the time integration support engineers spend on API-related questions to decrease engineering overhead.
Development
Product Scope
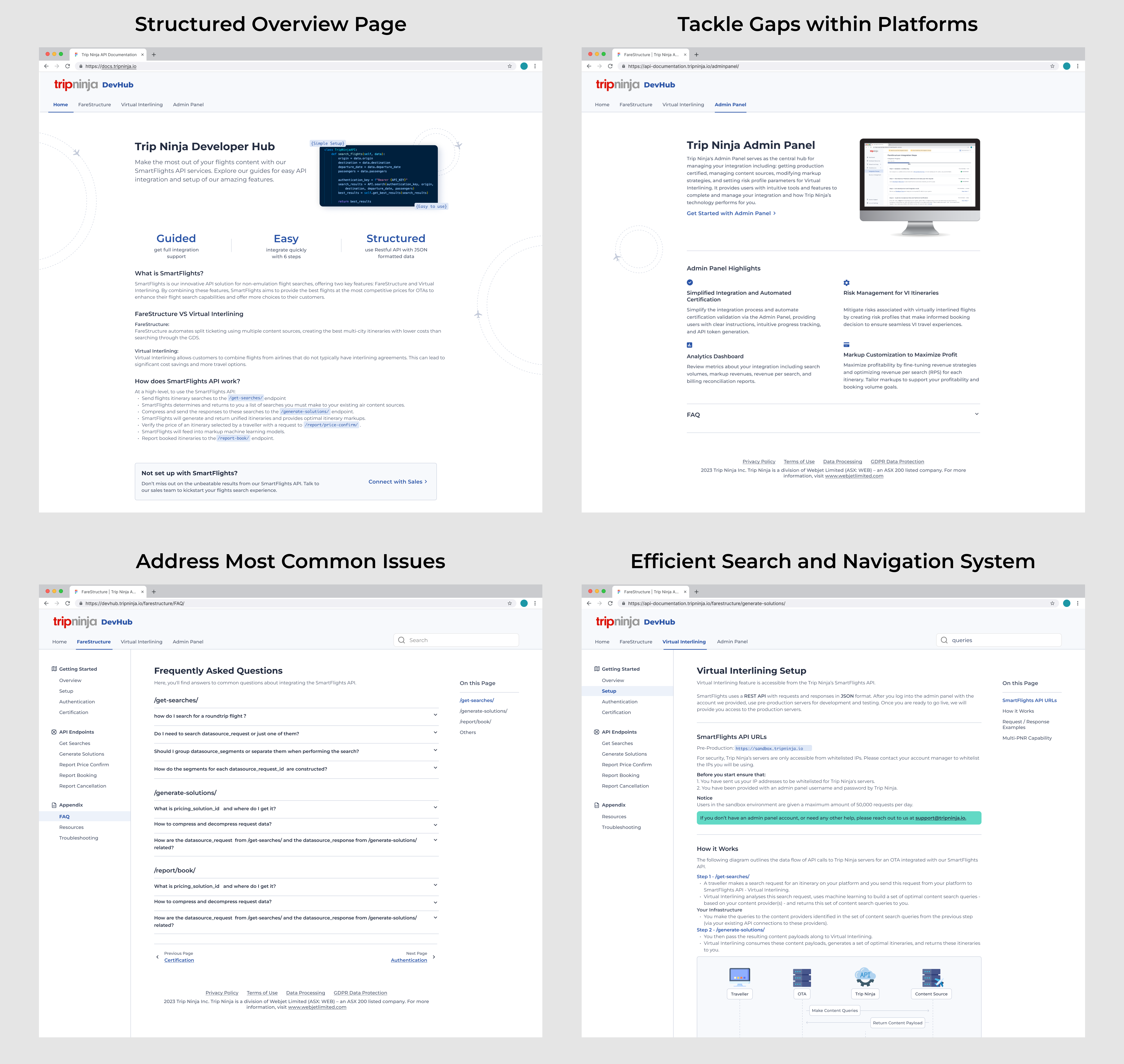
• Overview: A general introduction to our API, how it works, and the differences between VI and FS.
• Virtual Interling and FareStructure Documentation: Detailed information on all API endpoints, including request and response formats, parameters, and examples.
• Additional Features: site search bar, feedback widget, site and in-page navigation
Brainstorming
Conducted brainstorming sessions for the Developer Hub.

Design Exploration
Here’s an example of the design exploration for adding a site search bar to enhance search efficiency.

Post Launch
Main Improvements
Based on feedback from interviews and existing customers, we made several key improvements including the following:
Site Search Bar: Add a search bar to help users quickly find relevant information and resources.
In-Page and site Navigation: Implement a navigation system that allows users to easily jump to different sections within a page and site, improving usability and accessibility.
Feedback Widget: Include a feedback widget to gather user input on the documentation, allowing for continuous improvement based on real user experiences.
FAQ Page: Add a FAQ page with concise answers to the most common questions collected from the customer support team, helping users find quick solutions.
Continuously Improve Examples and Explanations: Regularly update and refine examples and explanations to ensure they are clear, practical, and detailed. This helps users better understand complex concepts and effectively utilize the API.
UI Iterations

Feature Highlights

Achievements
Shortened Integration Time: The API documentation contributed to a 40% reduction in integration time for over 10 companies, streamlining the process and accelerating time-to-market for new partners.
Reduced Engineering Overhead: By providing comprehensive and user-friendly documentation, the TripNinja API reduced the time TripNinja engineers spent on customer integration and communication by 70%, significantly improving team efficiency and focus on core development tasks.
Next Steps
API Explorer: Implement an API explorer tool that allows users to interact with the API directly from the documentation, making it easier to test and understand endpoints.Provides an interface where developers can input parameters, make API requests, and view responses without writing code externally.
SDKs and Libraries: Offer downloadable SDKs (Software Development Kits) and client libraries in various programming languages to simplify integration.
Improve Accessibility: Ensure the documentation site is accessible to users with disabilities by following best practices for web accessibility.